الدورة الثانية - الدرس الاول
شرحنا سابقا انو مجال تصميم المواقع
بنقسم لجزئين - وهم
Front end
الواجهة الامامية
Back end
الواجهة الخلفية
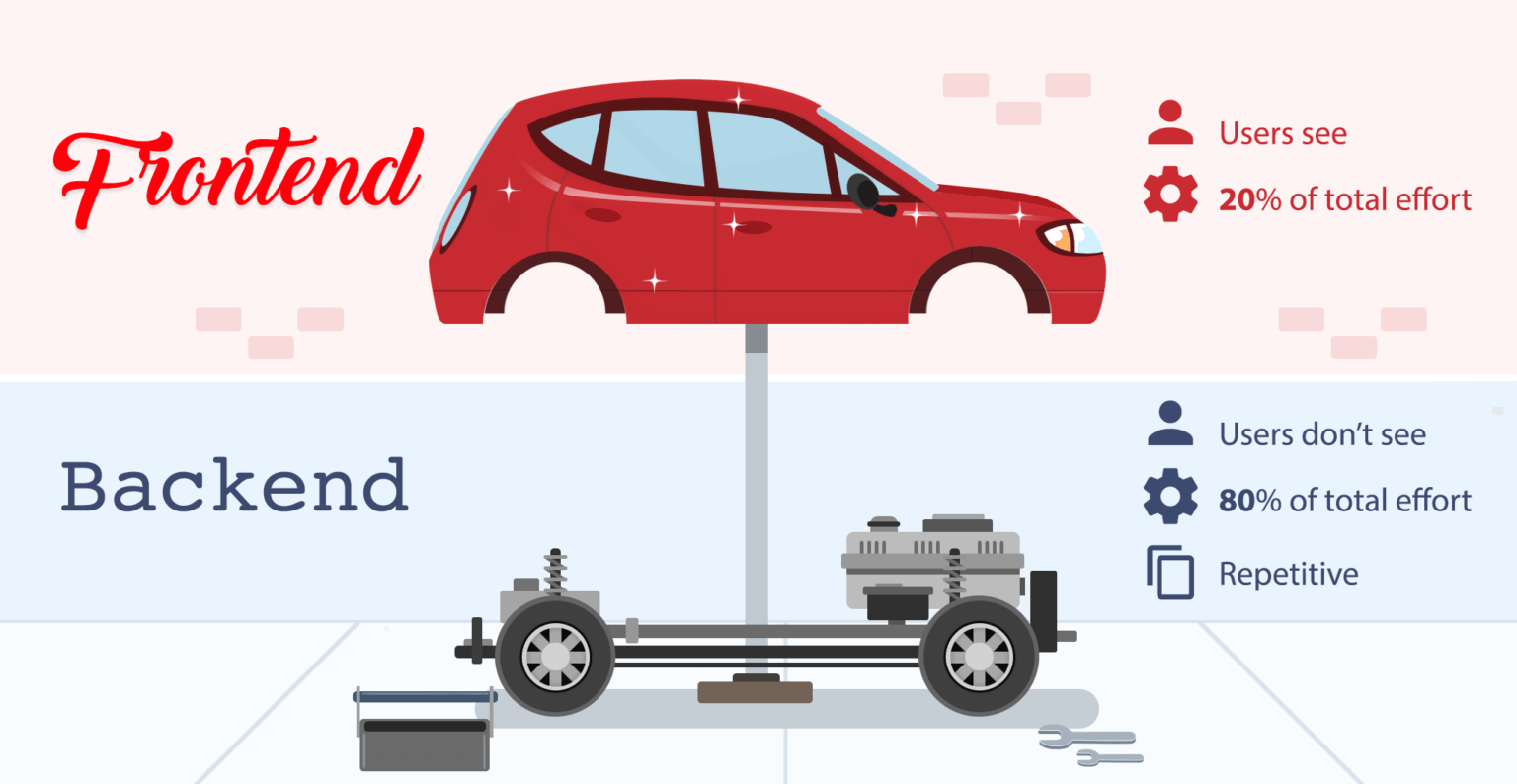
الصورة التالية توضيح للفرق بين
front end - back end

فتح
بدينا نشرح اول جزء الهو الواجهة الامامية
وقلنا لغات هذا الجزء ثلاثة الحندرسهم
html-css-js-php
هم الاتي
html
وشرحنا بالدورة السابقة جزء من ال
css
بالدورة دي حنشرح ال
قلنا الفرق بينهم
js
و
css
و
html
بين
html
هي اساس تصميم كل موقع
قلنا ذي ساس المنزل او الاعمدة حقت العمارة
css
هي بتمثل الشكل الجمالي للموقع
ذي الدهانات بالمنزل
js
بتدي حركات تفاعلية للموقع
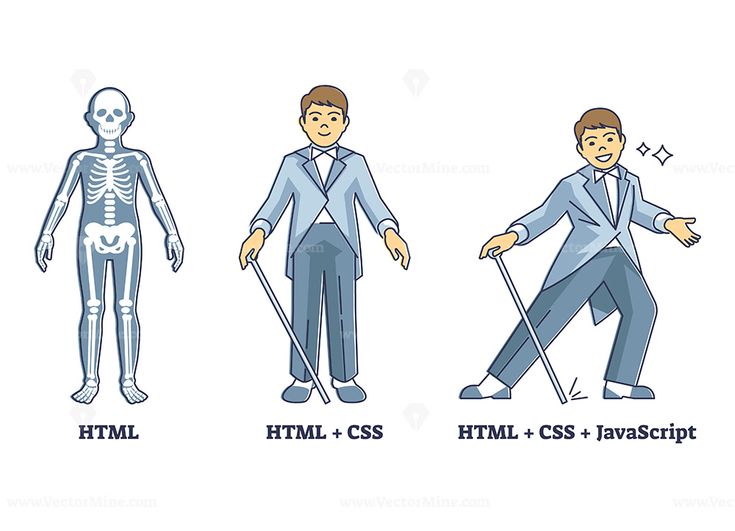
الصورة التالية توضيح للفرق بين
html-css-js

فتح
css نبدا نشرح ال
css ال
بتدينا جماليات للموقع
css ال
تعني صفحات الأنماط
css ال
هي اختصار لي
Cascading Style Sheets
مهمة هذه اللغة التحكم بالشكل العام للموقع بصورة اوسع
html طريقة حفظ
html قلنا بنضيف بعد اسم صفحة الكود نقطة ثم
css ال
html نفس الشئ - فقط بدل اكتب نقطة ثم
css بكتب نقطة ثم
css
ال
html
بتعتمد علي وجود ال
css
لا يمكن انشاء موقع ب
html
من غير وجود
css
يمكن انشاء موقع بدون
فقط
css
لاكن لا يمكن انشاء موقع ب
فقط
html
يمكن انشاء موقع ب
html مع css هناك ثلاثة طرق لربط
الطريقة الاولى
طريقة الملف الخارجي هي الأفضل عند تطبيقها على عدد كبير من الملفات ، حيث يمكنك إجراء تعديلات على طريقة عرض جميع الصفحات من خلال التعديل في ملف واحد فقط .
head و يجب أن يتم إدراج هذا الأمر في منطقة رأس الصفحة link عن طريق الأمر html في ملف نصي يتم استدعاءه من خلال جميع صفحات الـ css في هذه الطريقة يتم إدراج جميع أوامر
< link rel="stylesheet" href="name.css" > الامر

فتح الصورة
