الدورة الثانية - الدرس الثاني
طرق الربط قلنا تلاتة صح
html
و
css
طيب يعني شنو ربط بين
لو قلنا في امريكي بتحدث الانجليزية وما بعرف عربي
وانت بتتحدث العربية وما بتعرف الانجليزية دي
وانتو دايرين تتواصلو مع بعض
كيف ؟ الحل؟
حتجيبو زول يكون بينكم صح يكون مترجم عشان تفهمو بعض وتقدر تتواصلو مع بعض صح
html
و
css
المترجم هنا بمثل طريقة الربط بين ال
وقلنا طرق الربط تلاتة بدل واحده
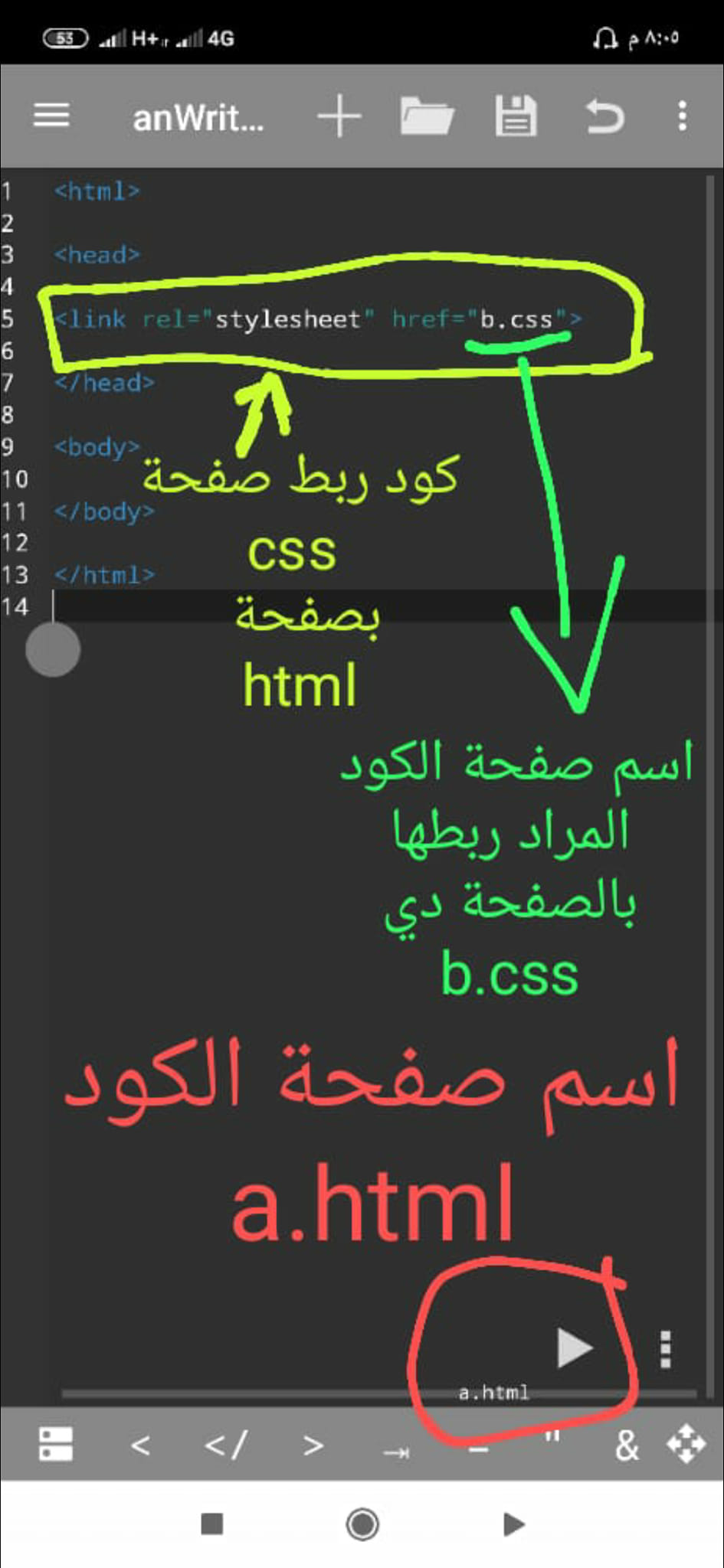
اول طرسقة - من طرق الربط
css
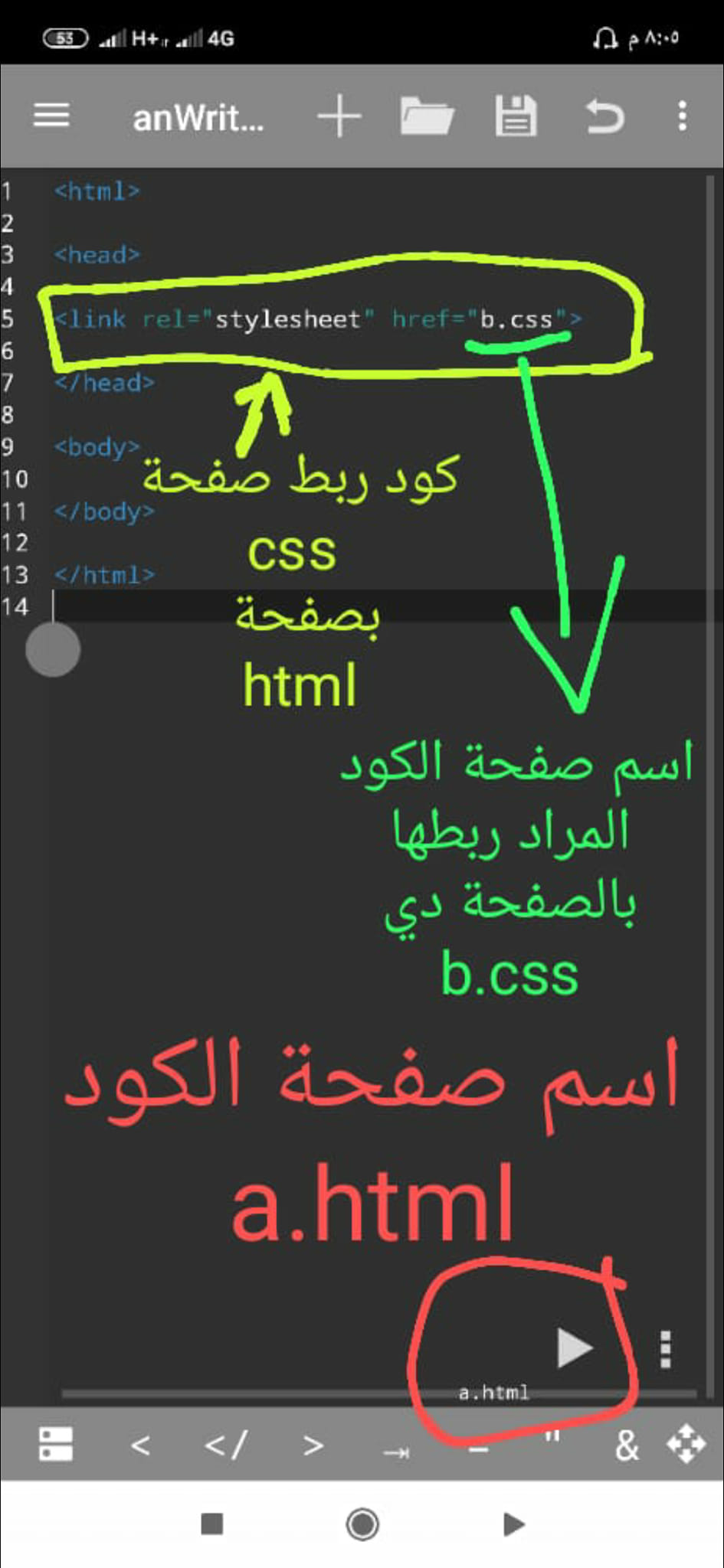
الربط عن طريق ملف كود خارجي-الكود الحرجي دا بكون كود او اكواد
link
طريقة الربط بتتم عن طريق الكود
link
الكود
html
يكتب داخل صفحة اكواد
head
بالضبط بين بداية ونهاية الكود
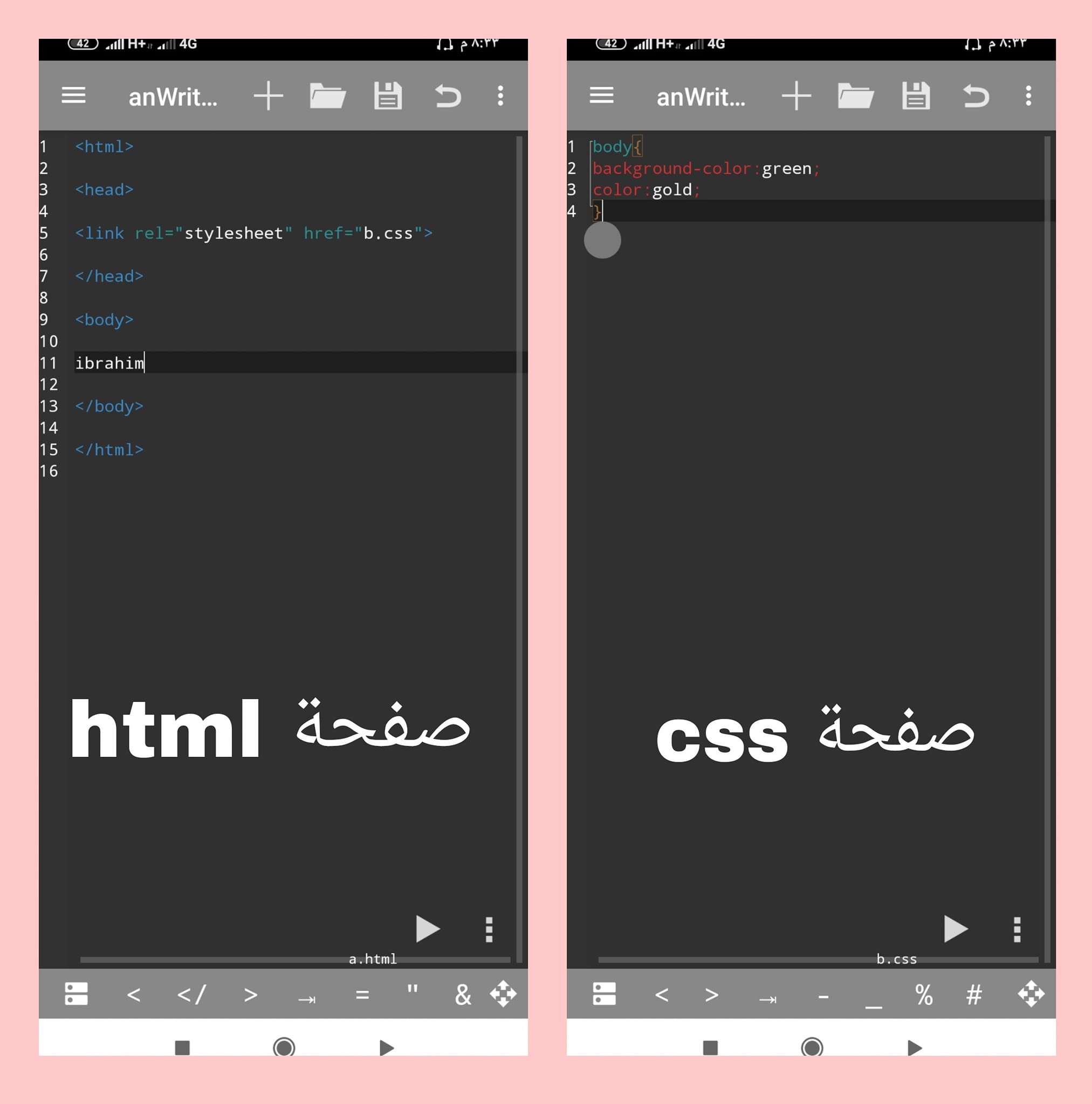
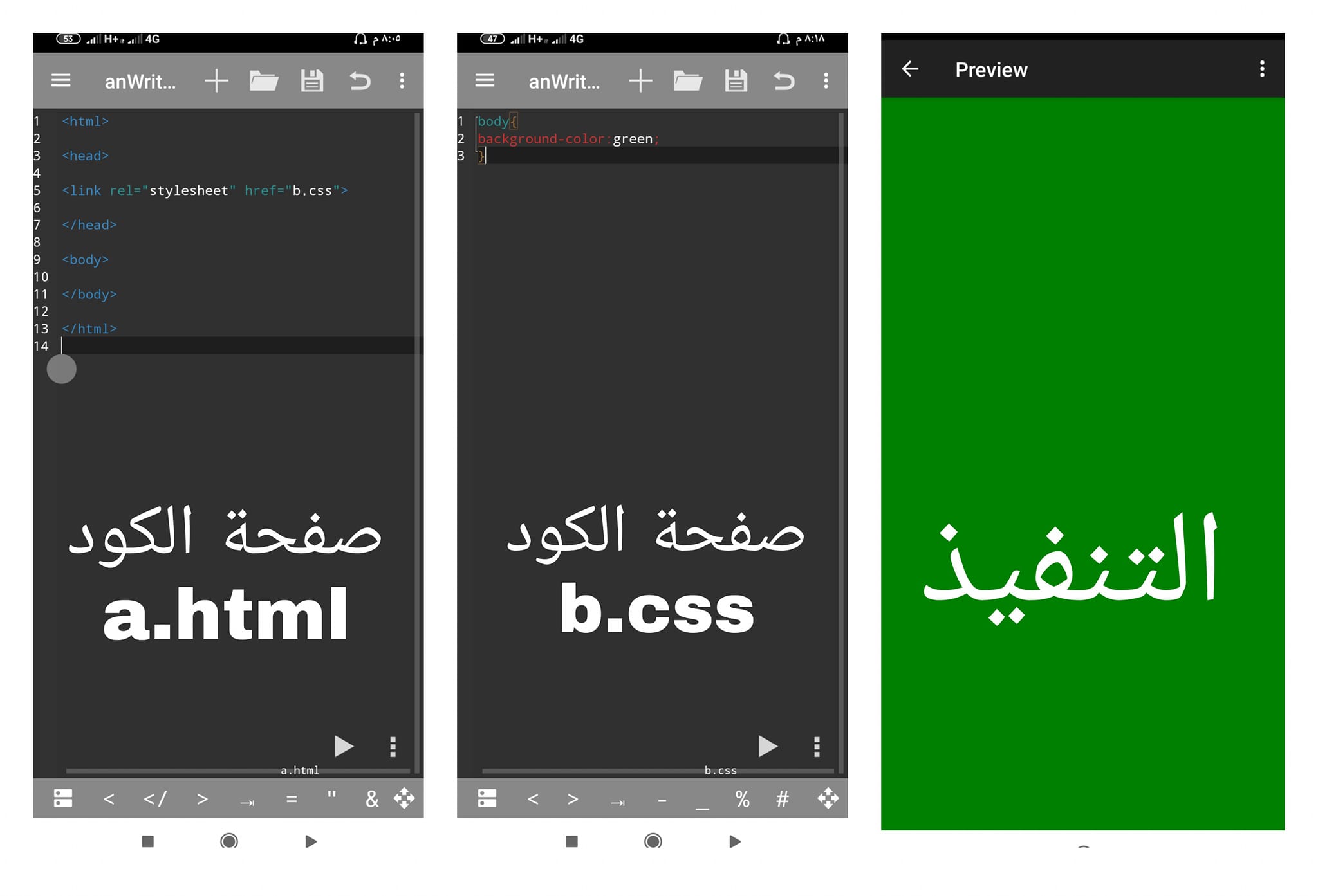
الصور التالية مثال لذلك
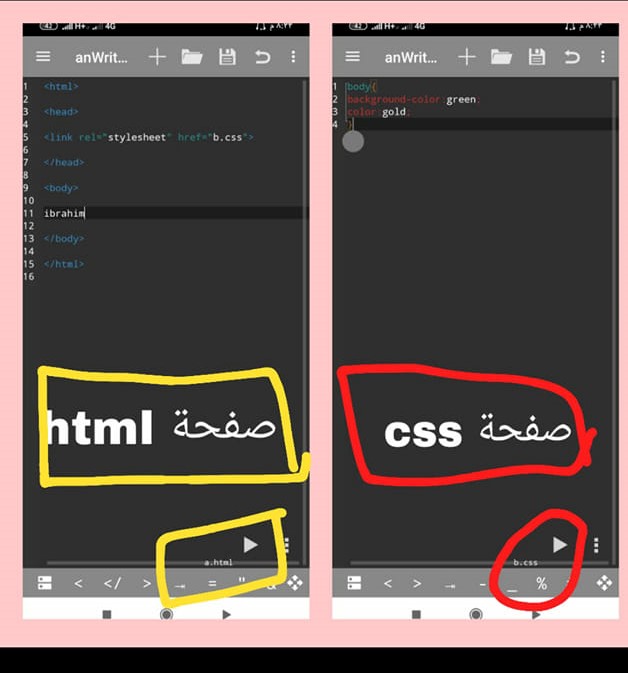
html
صفحة

فتح
css
صفحة

فتح
css
يصفحة
هنا ممكن نتحكم بشكل الموقع
مثلا نغير لون خلفية الموقع
نغير خلفية الموقع لصورة معينة
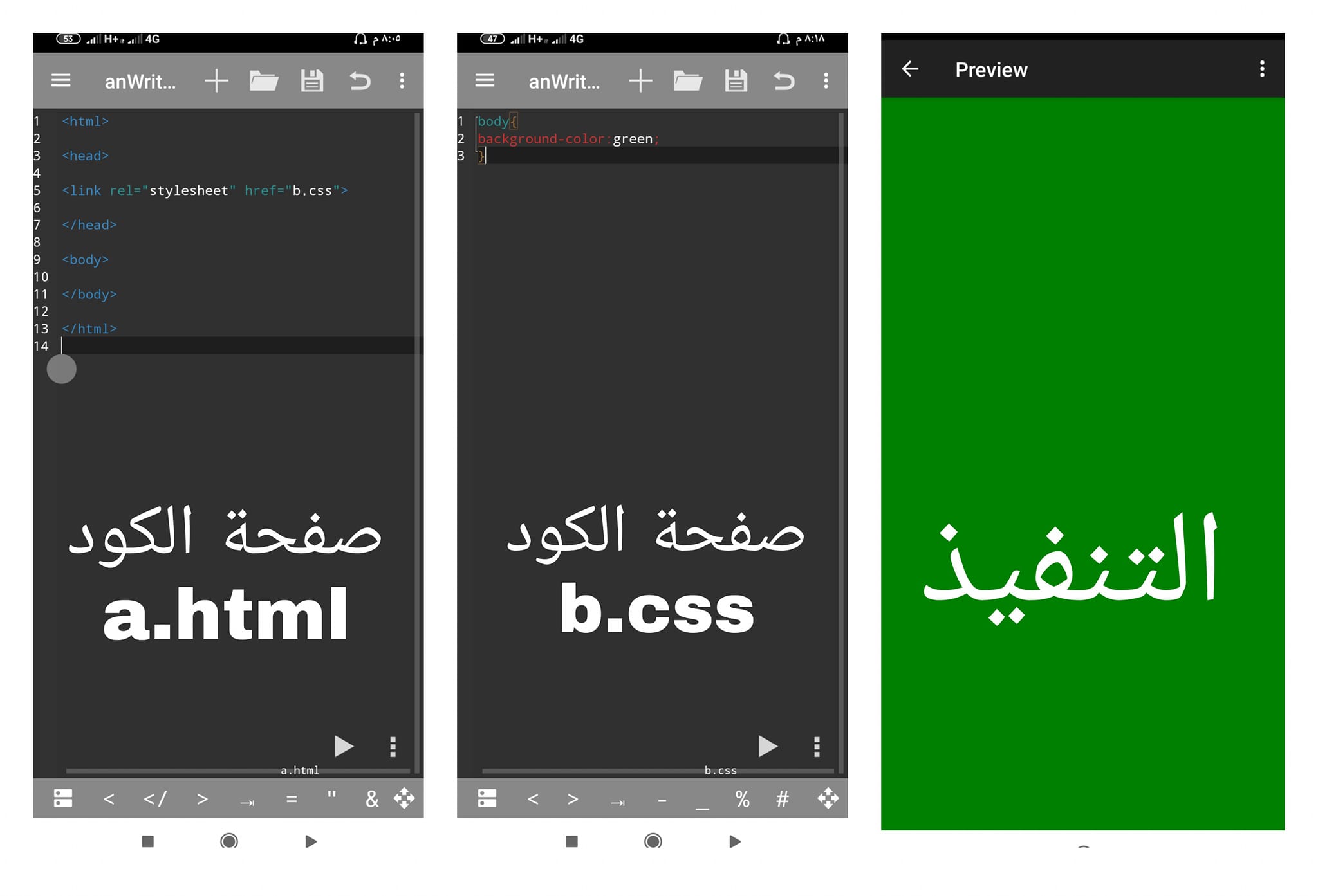
مثال لطريقة الربط الاولى

فتح
Background-color
لاحظو انو ما كتبت الكود
html
بصفحة
css
كتبتو بصفجة
كدا معناها في ربط او اتصال بين الصفحتين
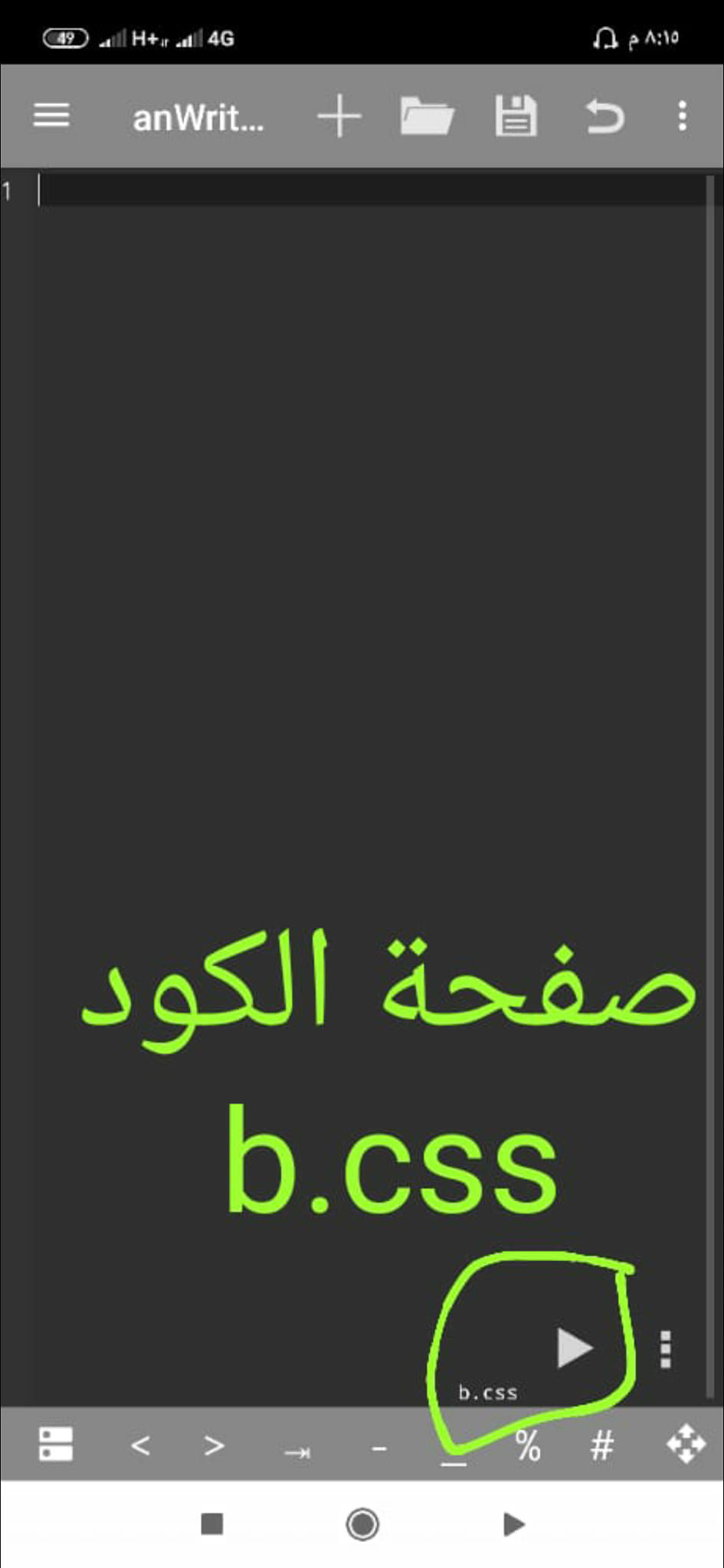
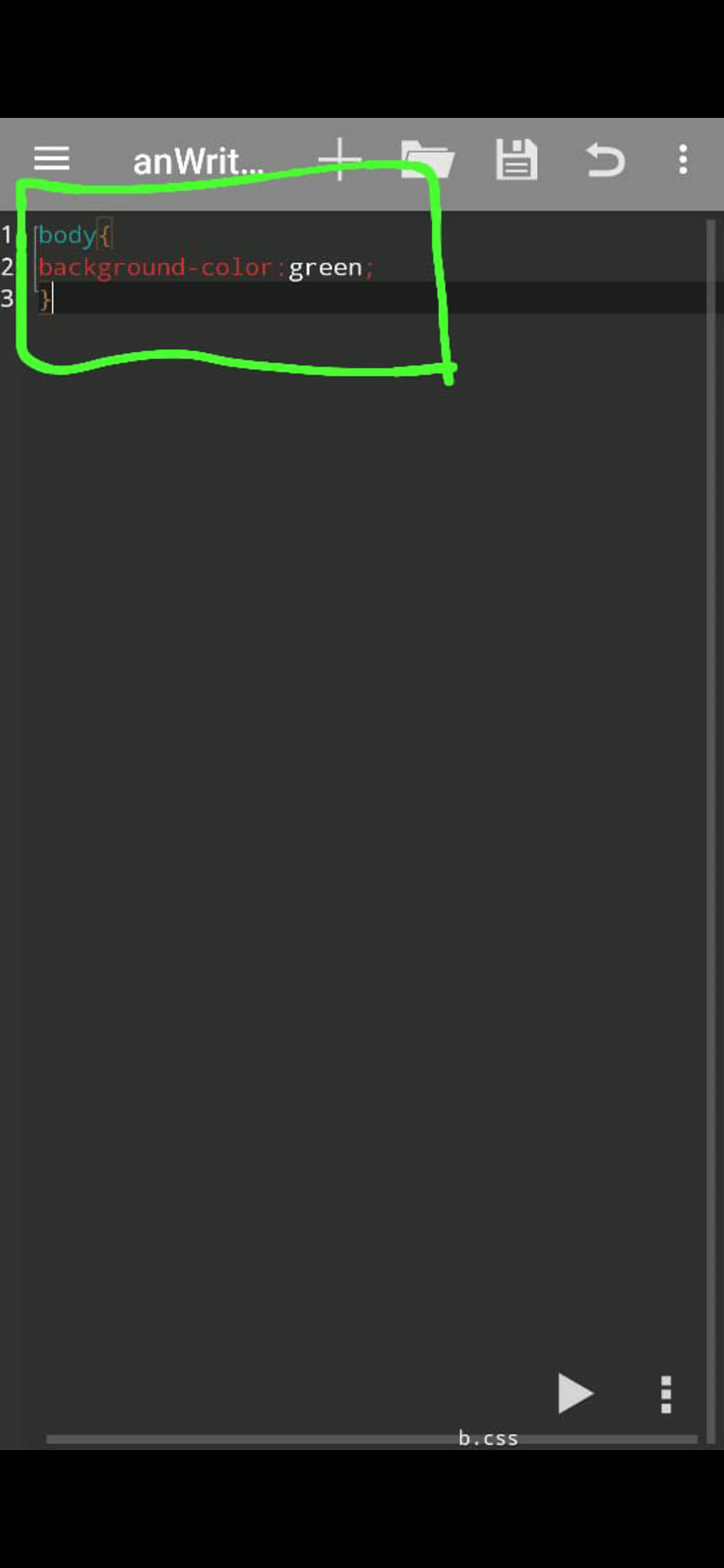
الاتي
css
لاحظو
كتبت بالصفحة حقت

فتح
1
بالسطر رقم
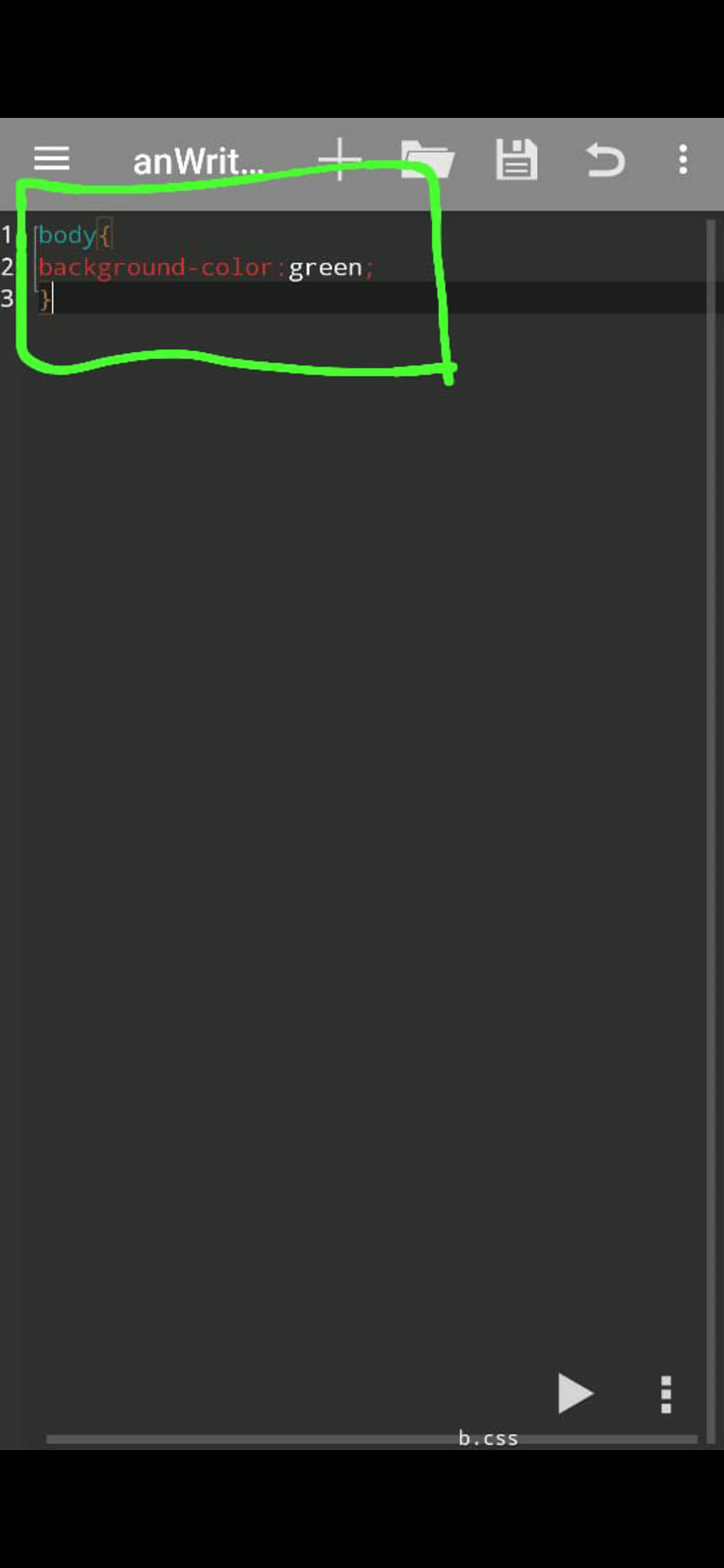
body
كتبت
{ }
وفتحت القوسين ديل
معنى الكلام دا بالدارجي
body
انو الجزء ال
اتحكم لي في الاتي
{ }
اي شئ تكتبو بين بداية ونهاية القوسين ديل
بتغير معاك حسب طلبك انت
مثل لون الصفحة
لون النصوص
عرض النص
شكل النص
اطار الصفحة
وغيرو
css
اي شئ بكتبو بصفحة ال
بقولو عليهو استدعاء
استدعاء للتحكم
body
بالمثال الفات
استدعينا ال
ممكن نستدعي نص معين
او صورة معين
او زر معين
او غيرهم
للتحكم بهم
body
يعني ما ضروري الا ال
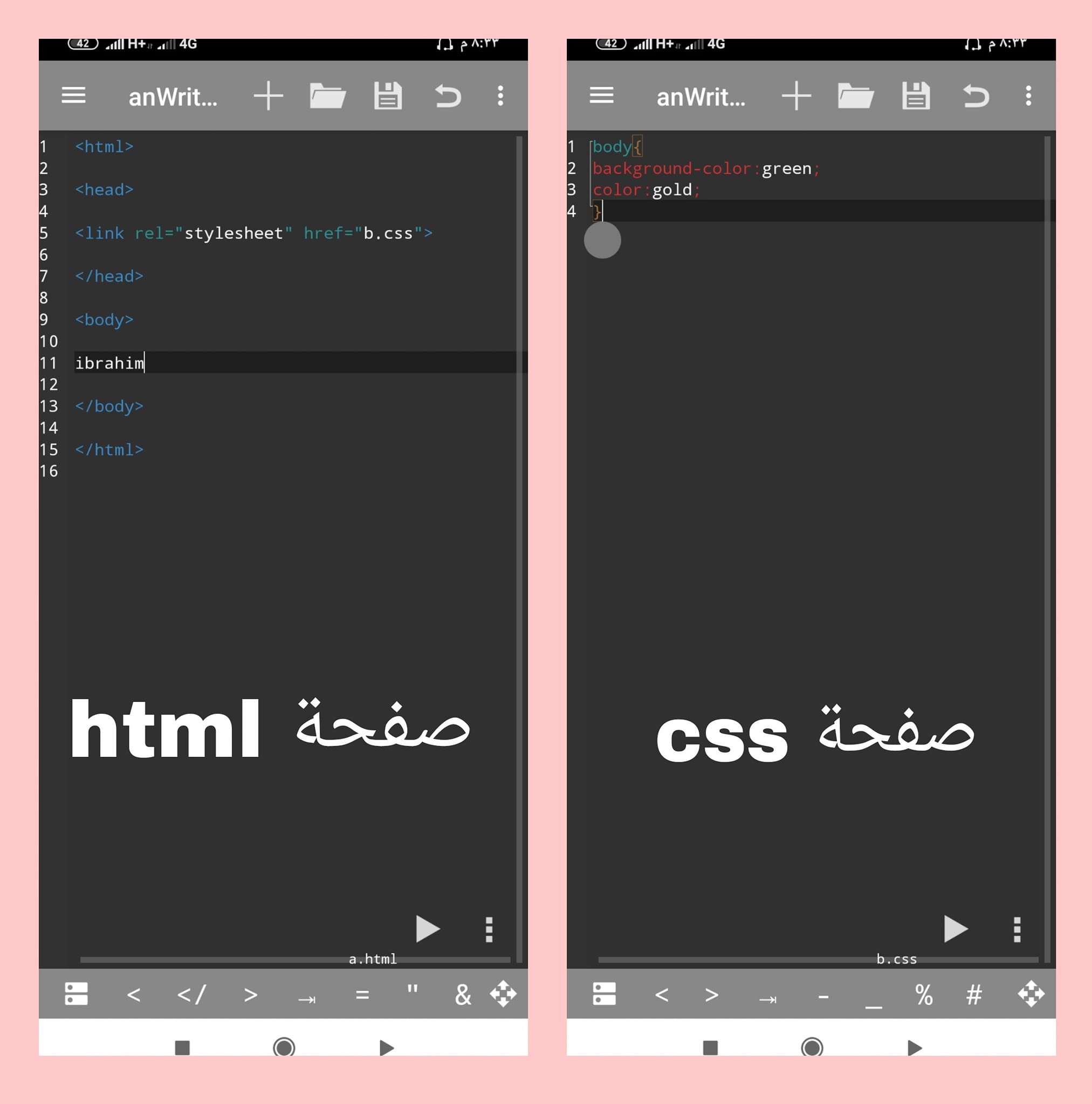
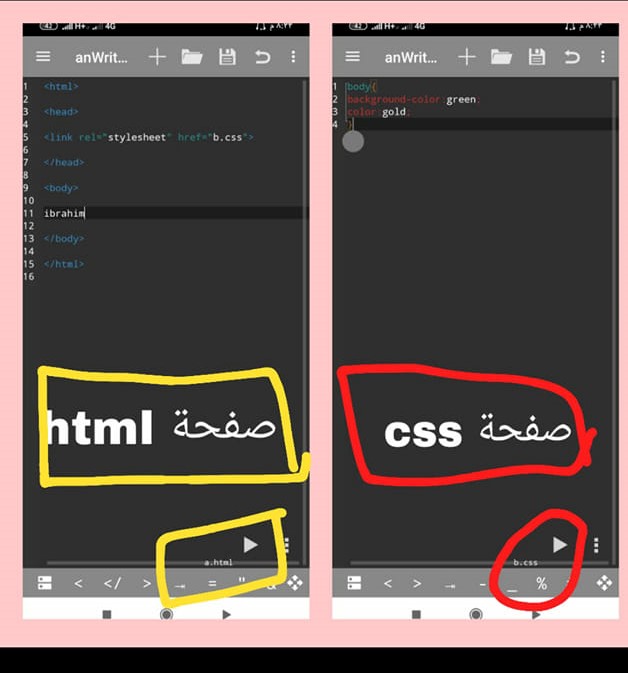
مثال اخر للطريقة الاولى

فتح
body
هنا استدعينا الجزء
الهو كامل صفحة الموقع
css
قلنا ليها بال
لون خلفية الموقع تكون خضراء
واي نص بالموقع
يكون باللون الاصفر
css
ال
ساعة اجي احفظها
css
بضيف نقطة ثم الصيغة
Name.css -
مثال لذلك

فتح
a
تنويه مهم - الكود
لا يربط بين صفحتين مع بعض
هو فقط مهمتو ينقلك من صفحة لاخرى
by ibrahim suliman