الدرس الثاني
بالدرس الاول اخدنا ماهي البرمجة وماهي مجالتها وذكرنا بعض اللغات المستخدمة بكل مجال
اليوم حنبدا نشرح
مجال تصميم المواقع

فتح
طيب المواقع دي شنو ؟
المواقع دي ذي موقع قوقل و موقع فيسبوك وموقع اليوتيوب وموقع ويكيبيديا
الصورة التالية توضح اشهر المواقع بالعالم

فتح
اي موقع من الذكرناهم ديل له فكرة معينة
فمثلا موقع قوقل هو عبارة عن محرك بحث - بالدارجي كدا
ذي قروب وصف لي - ف فهمو هو يوجهك - يوريك الجاجة اي حاجة يتبحث عنها
اما
موقع فيسبوك
ف فكرتو هي التواصل الاجتماعي بين الناس
اما
اليوتيوب
ف فكرتو هي فقط مقاطع الفيديو
كل المواقع الذكرناهم ديل
هي مواقع معمولة بلغات البرمجة حقت تصميم المواقع
html
-
css
-
js
-
php
وهي
عشان نصمم اي موقع قلنا لازم نتواصل مع الالة صح؟ الهي حاسوب او موبايل
وقلنا التواصل بكون عن طريق الكتابة
كتابة الانسان لاوامر للالة
وقلنا الاوامر دي عبارة اكواد
هذه الاكواد تسمى بلغات البرمجة
وقلنا لغات البرمجة الخاصة بتصميم المواقع-هم الاتي
html
-
css
-
js
-
php
وقلنا هذه اللغات تكتب بمكان معين - الهو محرر الاكواد
وقلنا محرر الاكواد - هو المكان البنكتب فيهو لغات البرمجة العي الاكواد لكي تفهمنا الالة
محررات الاكواد عديدة ومختلفة بالاستخدام لاكنها جميعها تؤدي نفس الغرض
محررات الاكواد في منها للحاسوب وفي منها للموبايل
الصورة التالية توضح محررات الاكواد للموبايل والحاسوب

فتح
نبدا الشرح العملي
اي زووول مستخدم الموبايل يحمل تطبيق
anwriter
من متجر قوقل بلي
الفيديو التالي شرح لتحميل وتثبيت البرنامج من متجر قوقل بلي
او تحميل التطبيق عن طريق الموقع التالي
اضغط هنا للانتقال لموقع تحميل البرنامج
الفيديو التالي شرح لتحميل وتثبيت البرنامج من المتصفح من موقع قوقل
الفيديو التالي شرح للبرنامج من الداخل
الفيديو التالي-شرح للناس المستخدمة الحاسوب
لكيفية فتح محرر الاكواد-وشرح محرر الاكواد من الداخل
الفيديو التالي-شرح للناس المستخدمة الحاسوب
كتابة وتنفيذ اول مثال
مجال تصميم المواقع
يسمى ايضا بالانجليزي
Web Development
من أفضل مجالات البرمجة حاليًا والذي يتوقع له مستقبل كبير خاصةً مع تعدد الأعمال التي يمكنك القيام بها إذا أصبحت مطور ويب
ينقسم مجال تصميم المواقع الي جزئين
اولا
الواجهة الامامية
وتسمى بالانجليزي
Front-end
ثانيا
الواجهة الخلفية
وتسمى بالانحليزي
back end
ماهي الواجهة الامامية
هو ما تراه وتتفاعل معه في المتصفح، فهي تمثل تطوير واجهة المستخدم من نصوص أو ألوان أو أزرار أو صور. لو أردت مثلا أن تطور موقعا خاصا بمطعم فستضع المعلومات الخاصة بالمطعم سواء كان عنوان المطعم أو صورا للأطباق التي يقدمونها حتى يجذب الموقع العملاء.
لغات الواجهة الامامية هي الاتي
html
-
css
-
js
يعني كل ما يظهر بالشاشة من صور والوان وازرار هي الواجهة الامامية
الفرق بين هذه اللغات
html
-
css
-
js
هو الاتي
html
هي لغة بناء هيكل الموقع الذي سيتم عرضه في المتصفح
css
ومنها تقوم بتحديد تنسيق الموقع من ألوان و تصميم وخطوط
js
هي لغة برمجة تستخدم أكثر في العناصر التفاعلية في الصفحة كالقوائم المنسدلة واستمارت الاتصال
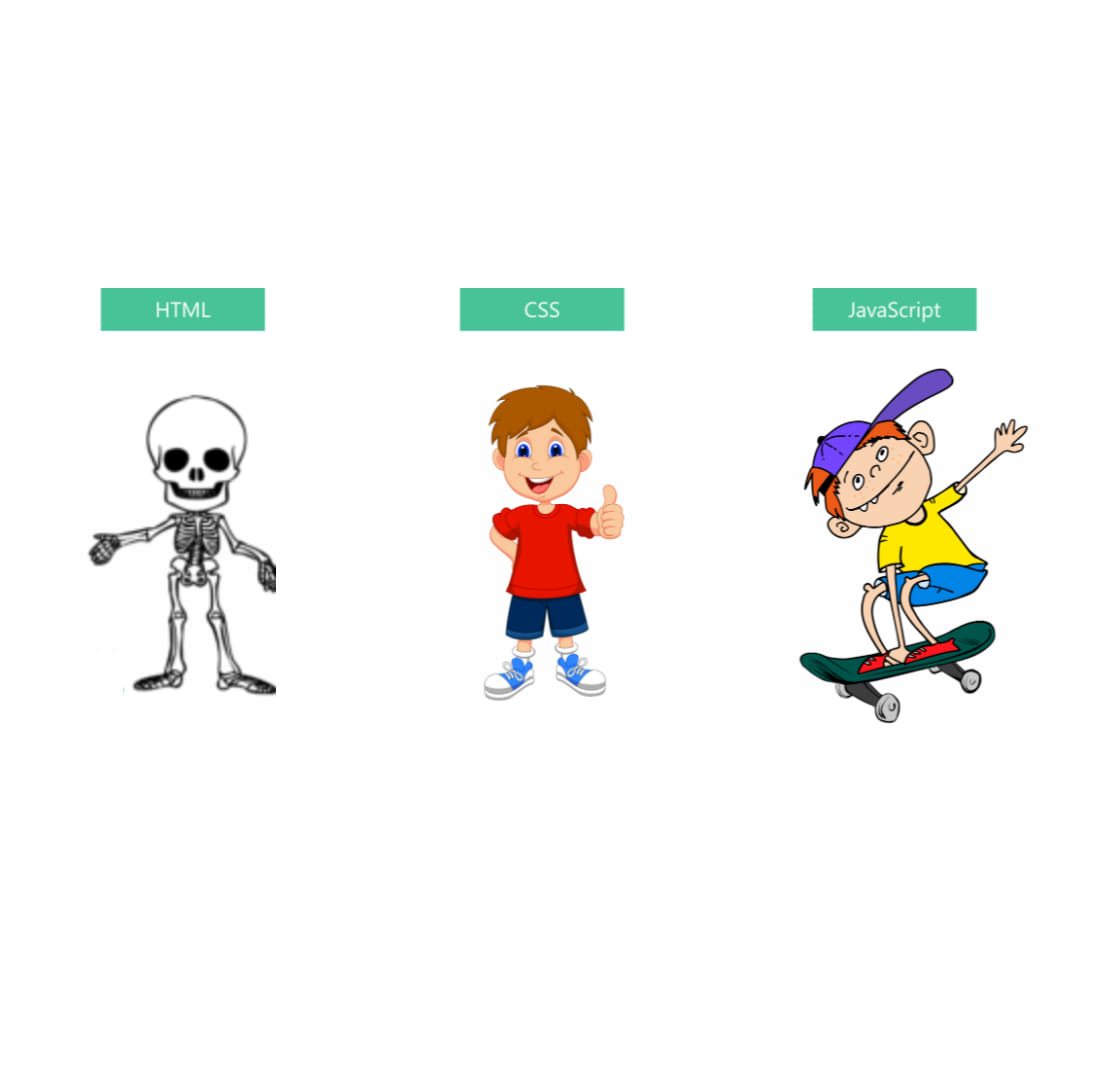
الصورة التالية توضح الفرق بينهم

فتح
الهيكل العظمي بمثل اساس الانسان
والطفل اللابس ملابس حمراء بمثل الشكل العام
والطفل البلعب بحركات ووو بمثل التفاعل
ماهي الواجهة الخلفية
هو الجزء الذي تم بناؤه للعمل على الارتباط بين مجموعة الصفحات والبيانات والتطبيقات المختلفة ، وبمعنى آخر هو الجزء الذي يتم تنفيذه وقراءته بواسطة الخادم و يتعلق الأمر بالتحقق من استلام البيانات بشكل صحيح وإرسالها من وإلى المتصفح بالتأكيد هذا الجزء من يكون غير مرئي في المتصفح و تظهر نتائجها في برمجة الخلفية الرئيسية من خلال تنظيمها والتأكد من أن كل شيء يعمل بشكل طبيعي مع زوار الموقع لتكون الواجهة الأمامية والخلفية للموقع على اتصال دائمًا لتبادل المعلومات والحصول على موقع ويب تفاعلي كامل.
تكمن مهمة الأخصائي في هندسة قواعد البيانات والقدرة على استخدامه بالإضافة إلى مهمة تطوير البرنامج بالإضافة إلى القدرة على التفاعل مع الخادم لتمكين المبرمجين من استخدام العناصر السابقة بينهما، لهذا يتوجب معرفة بقواعد البيانات مثل MySQL ولغات البرمجة، مثل PHP، وأطر العمل مثل Laravel.
الفرق بين الواجهة الأمامية والخلفية
الواجهة الامامية
هو جزء من موقع الويب الذي يمكن للمستخدمين مشاهدته والتفاعل معه مثل واجهة المستخدم الرسومية -اي كل ما يظهر في الشاشة هو تابع للواجهة الامامية مثل الازرار والصور والالوان والنصوص وسطر الأوامر بما في ذلك التصميم، والتنقل في القوائم، ومقاطع الفيديو
الواجهة الخلفية
فهو الجزء من الموقع الذي لا يمكن للمستخدمين رؤيته بشكل مباشر
هي اوامر / اكواد تربط الواجهة الامامية مع الداتا بيس حقت الموقع
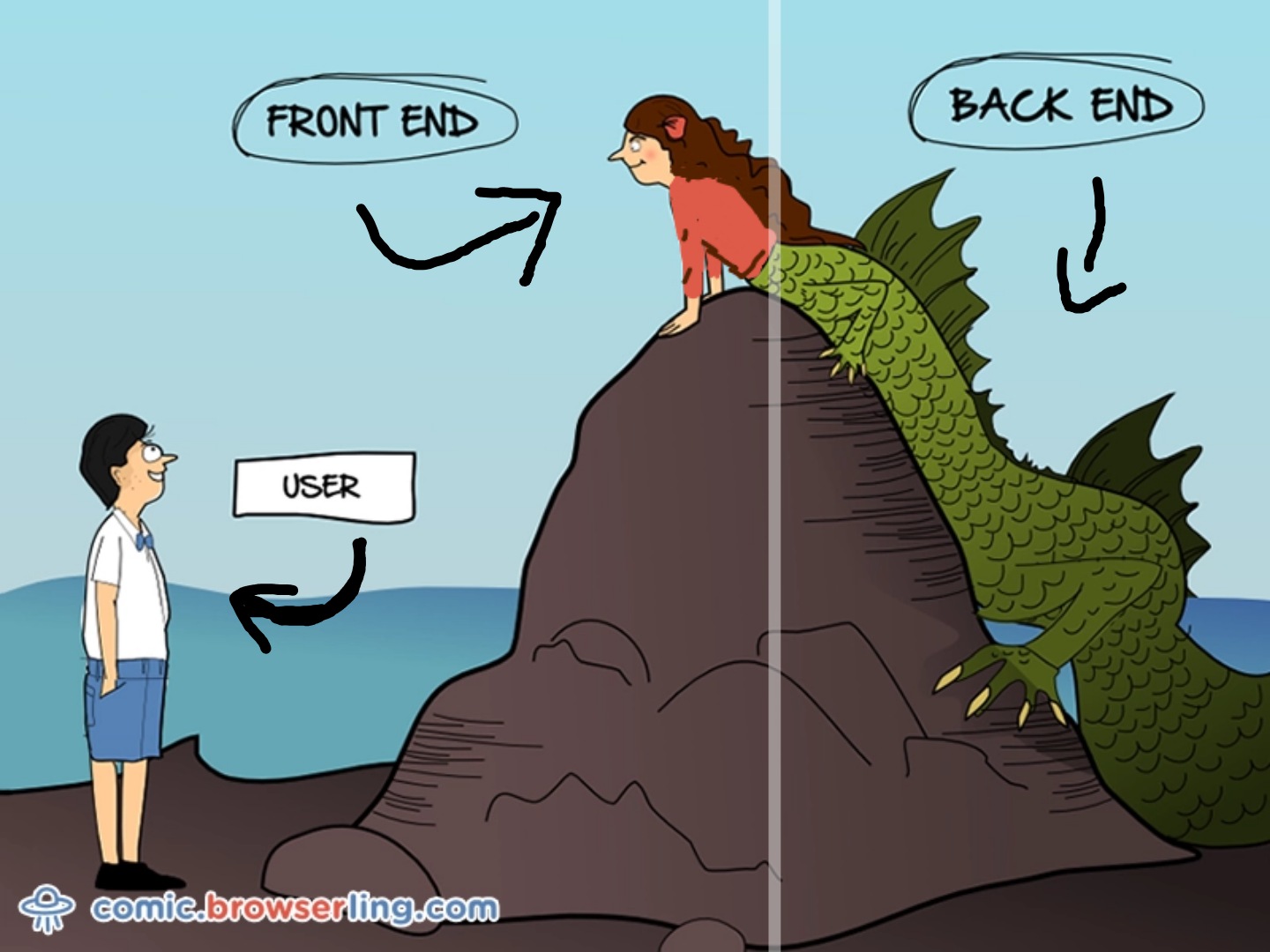
الصورة التالية توضح الفرق بين الواجهة الامامية والخلفية
الصورة التالية توضح الفرق
بين الواجهة الامامية والخلفية

فتح
بعض المصطلحاات الانجليزية ومعناها
Web Design
تصميم مواقع الويب
Front End Development
تطوير الواجهة الأمامية
Back End Development
تطوير الواجهة الخلفية
Full Stack
مطور الواجهة الامامية والخلفية معاً
html
نبدا نشرح اول لغة بالجزء الاول
الهي
دي اساس تصميم اي موقع
html
ال
لا يمكن تصميم موقع بدون هذه اللغة
ممكن نعمل موقع من غير
css
او
js
html
لاكن لا يمكن عمل موقع بدون ال
html
ال
هي من اسهل لغات البرمجة - فقط دايرة تركيز
html
نبدا نشرح اول تلاتة اكود رئيسية بال
وهم الاتي
html
-
head
-
body
ديل اهم اكواد بهذه اللغة
html
الكود الاول الهو - ال
هو الاهم بين التلاتة ديل - هو بعتبر الكود الام لكل الاكواد
head
الكود الثاني هو - ال
وده مهمتو - مسؤول عن الجزء العلوي للصفحة مثل الرابط و مثل ربط الصفحة بلغة تانية ومثل التحكم بلغة الصفحة ومثل التحكم بعنوان الصفحة البظهر اعلى المتصفح فوق
body
الكود الثالث هو - ال
دا الفيهو محتوى الموقع
من صور ونصوص ومقاطع صوت او فيديو
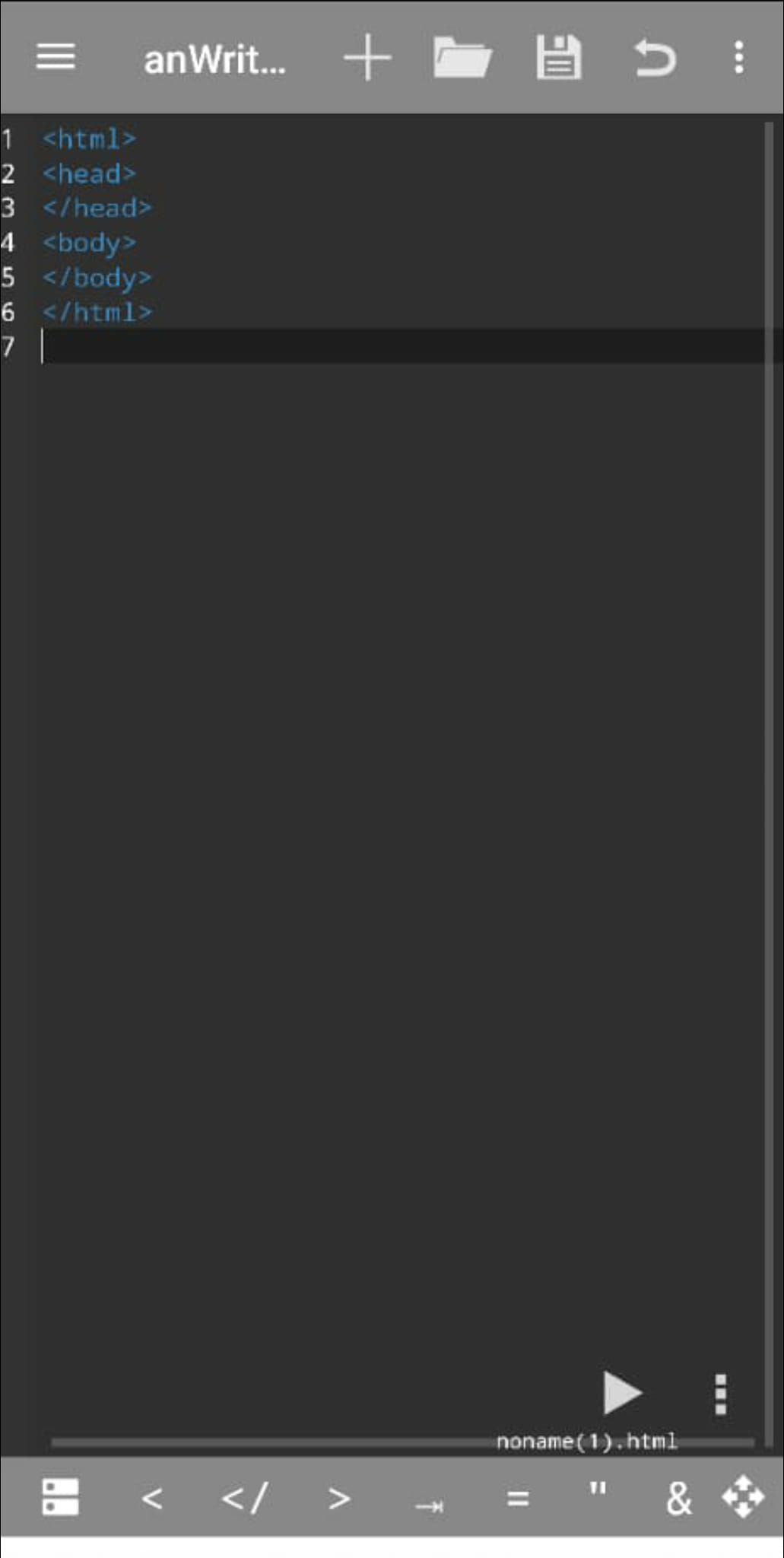
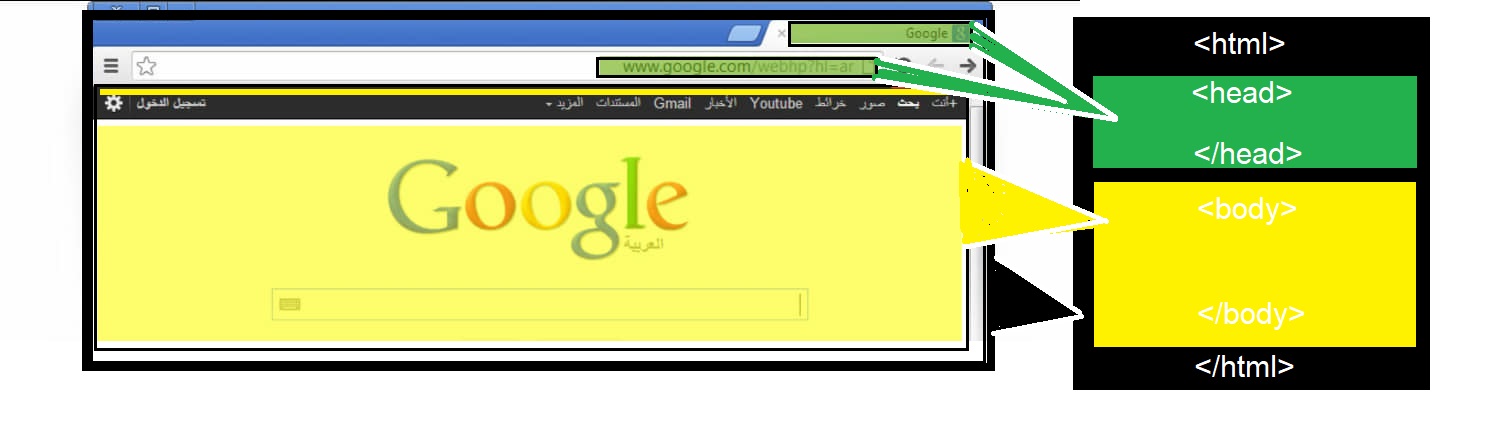
الصور التالية توضح الاكواد الثلاثة

فتح
head
الجزء المعلم باللون الاخضر هو الكود
body
اما الجزء المعلم بالاصفر هو الكود
head+body=html
الصورة التالية توضح اماكن الاكواد الثلاثة

فتح
الصورة التالية توضح الاكواد الثلاثة ومكان ظهورها بالتنفيذ

فتح
لكل كود من الاكواد الثلاثة دي بداية ونهاية
الغرض من البداية والنهاية هو الترتيب والتنظيم - عشان الاوامر ما تدخل ببعضها
العلامة التالية قبل كل كود من جهة اليسار تعني نهاية الكود
/
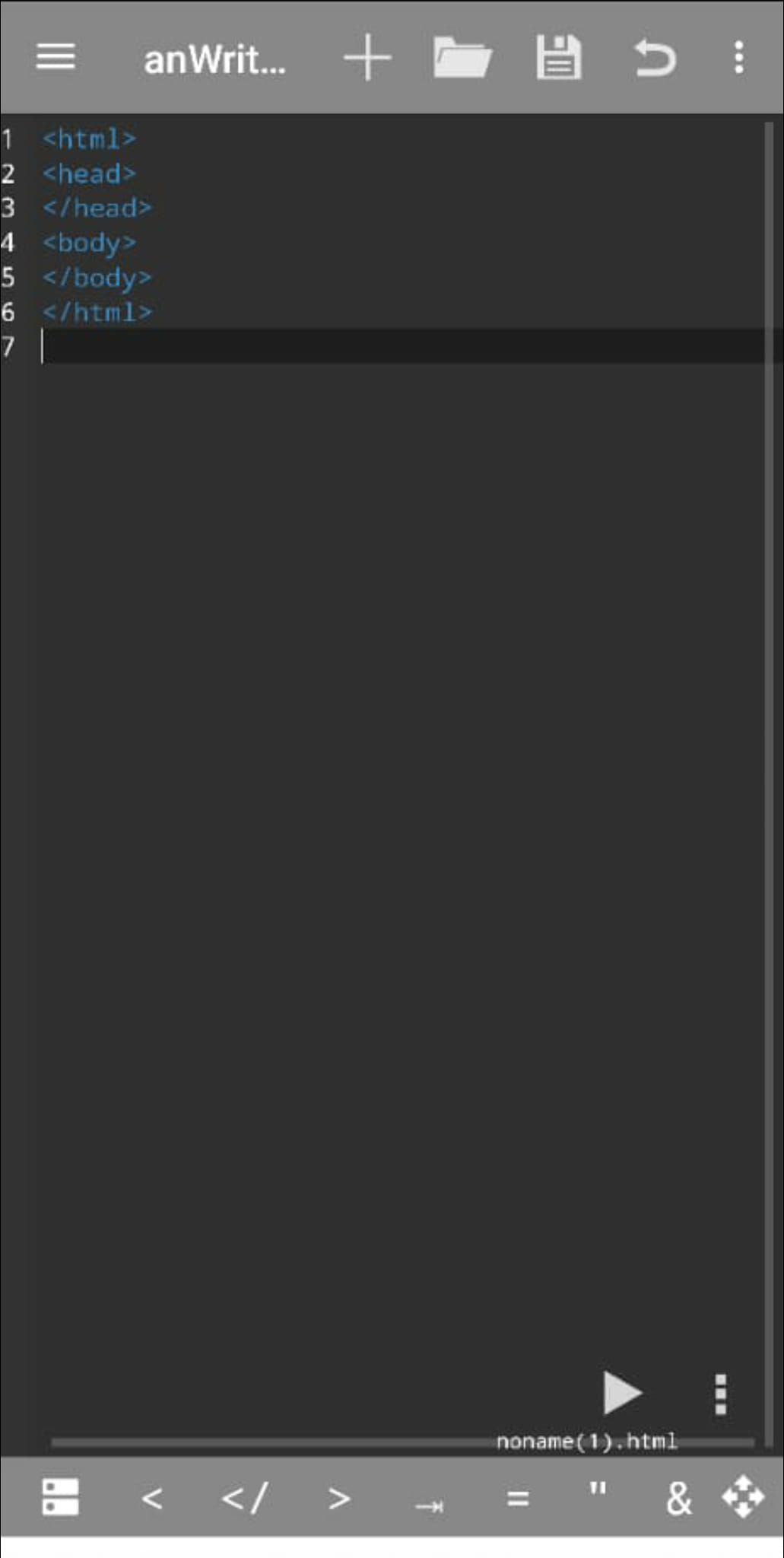
نبدا شغل عملي - نمشي نفتح محرر الاكواد ونكتب الاكواد التالية
< html >
< head >
< / head >
< body >
< / body >
< / html >
كما موضوح بالصورة التالية

فتح
لاحظو انو الاكواد بتكتب بطريقة معينة
الهي انو بنضعها بين القوسين ديل
< >
بنضع كل كود بين ديل
< >
لذلك ذكرنا بالتعريف انو لغات البرمجة بتتكون من رموز وكلمات وحروف
هذه اللغات هي التي تفهمها الالة
ناخد اول مثال - اكتبو الاتي بمححر الاكواد
< html >
< head >
< / head >
name
< body >
< / body >
< / html >
name
اكتب اسمك مكان
ثم اضغطو تنفيذ - بالتنفيذ حيظهر معاكم الاسم الكتبتو
body
لاحظو كتبنا الاسم بين بداية ونهاية الكود
body
هذه هي مهمة الكود
الهي عرضها ك محتوى بصفحة الموقع
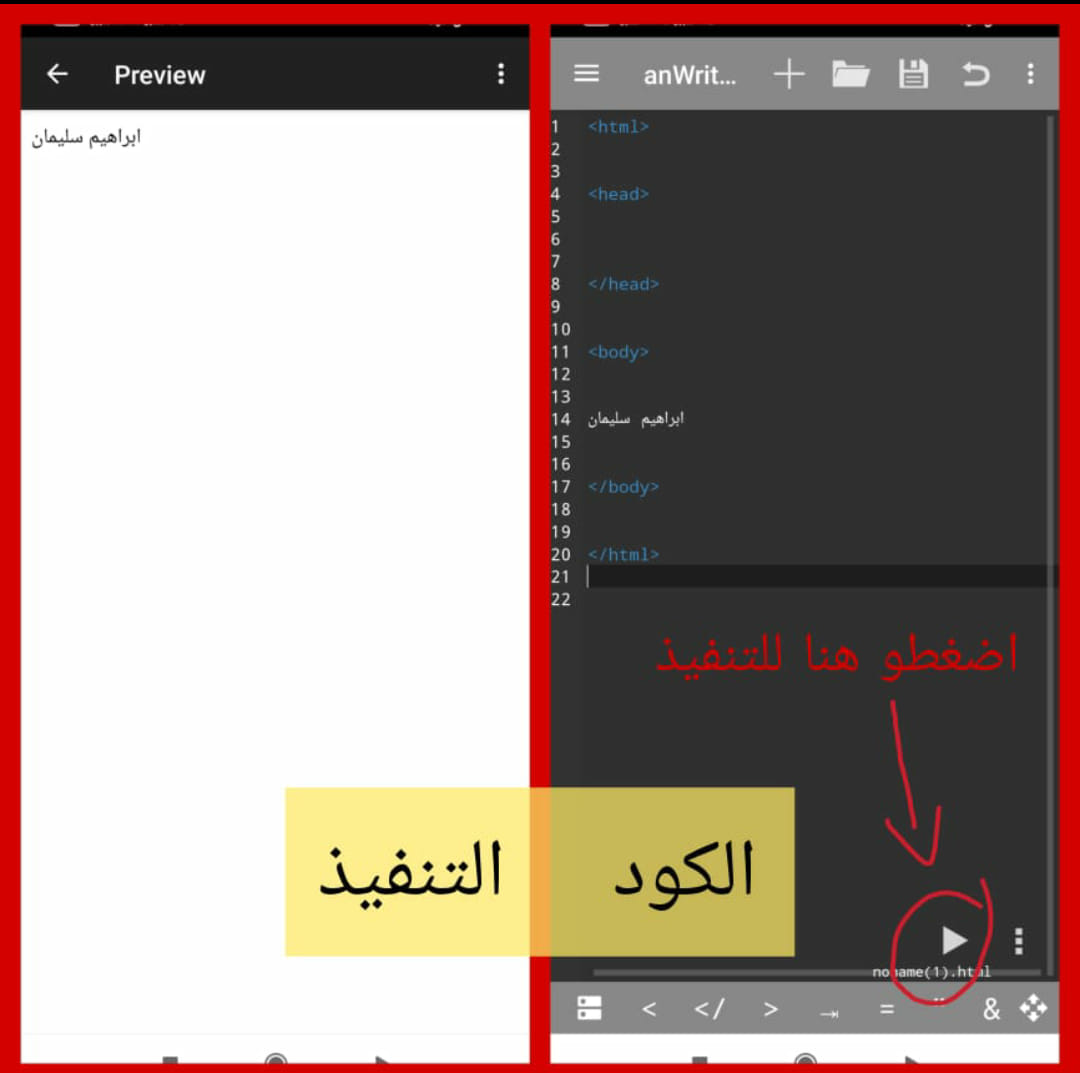
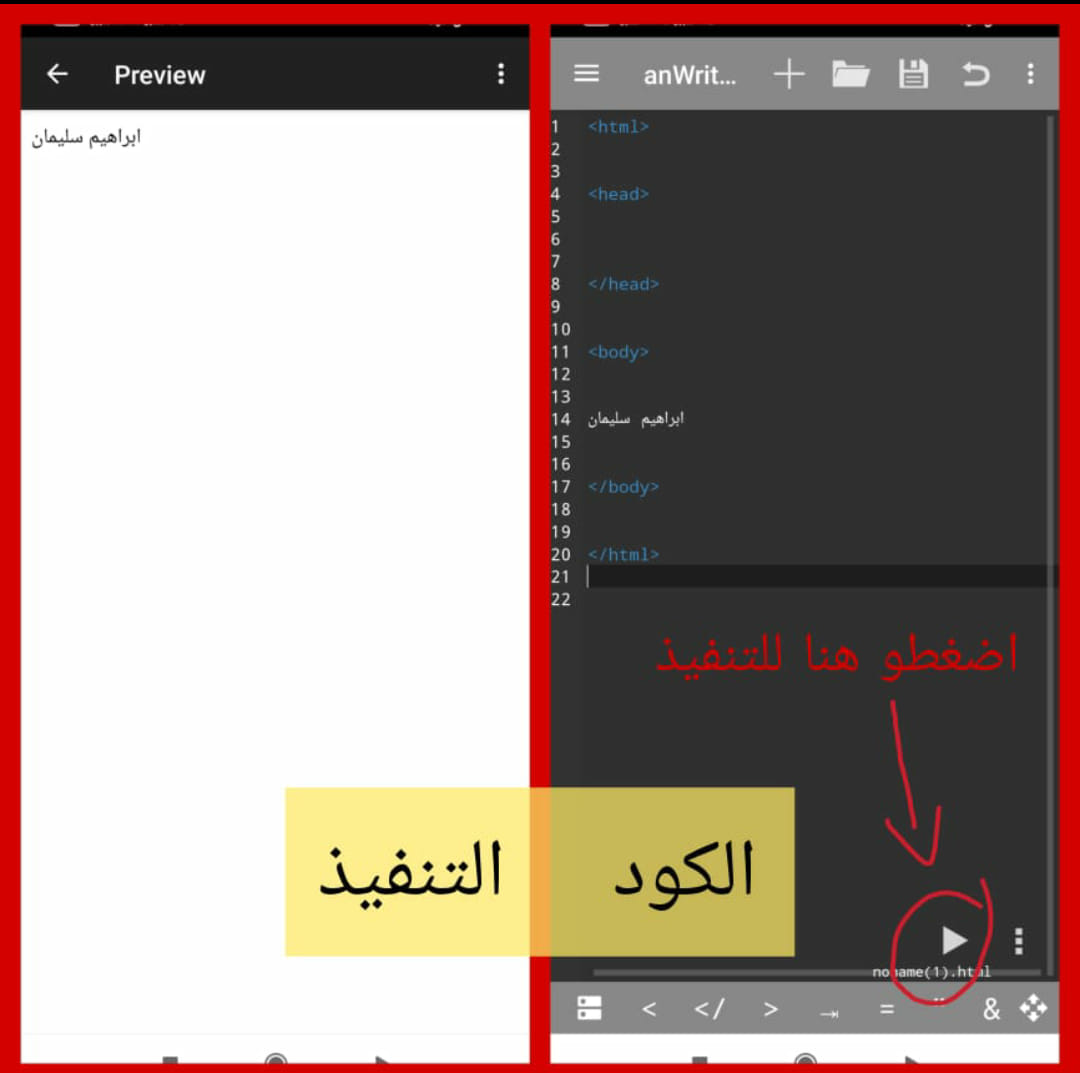
الصورة التالية توضح الكود والتنفيذ

فتح
بين الواجهة الامامية والخلفية
< html >
< head >
< / head >
name
< body >
< / body >
< / html >
name اكتب اسمك مكان
ثم اضغطو تنفيذ - بالتنفيذ حيظهر معاكم الاسم الكتبتو
body لاحظو كتبنا الاسم بين بداية ونهاية الكود
body هذه هي مهمة الكود
الهي عرضها ك محتوى بصفحة الموقع
الصورة التالية توضح الكود والتنفيذ

فتح
