الدورة الرابعة - الدرس الثاني

فتح
باالصورة اعلاها سوف تلاحظ ان كل ملف/صيغة لها معنى معين
html لا يمكن قيام موقع بدون ال css وكما ذكرنا بال
html بال js طرق ربط ال
قلنا 2 - وهم خارجية وداخلية
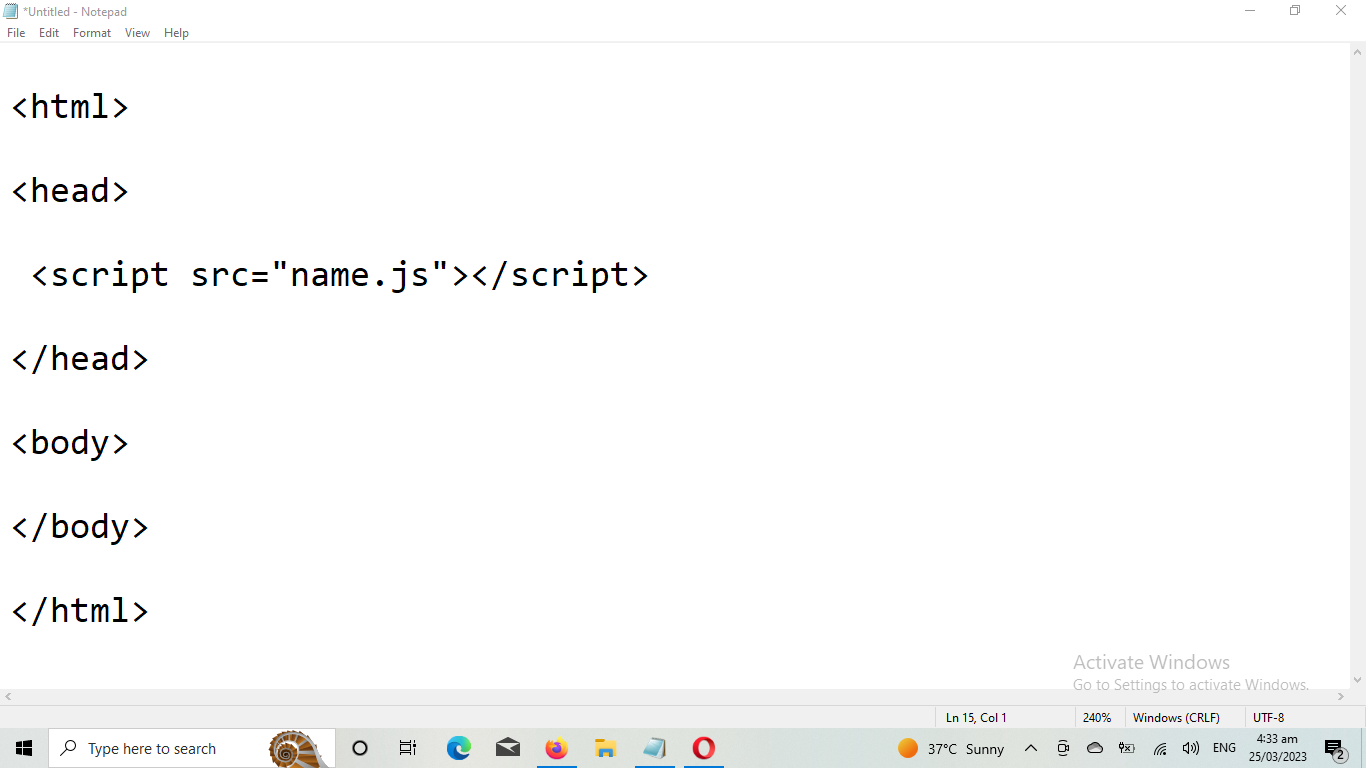
الطريقة الاولى - الخارجية
head بين بداية ونهاية الكود script بنضيف الكود
الصورة التالية توضح ذلك

فتح
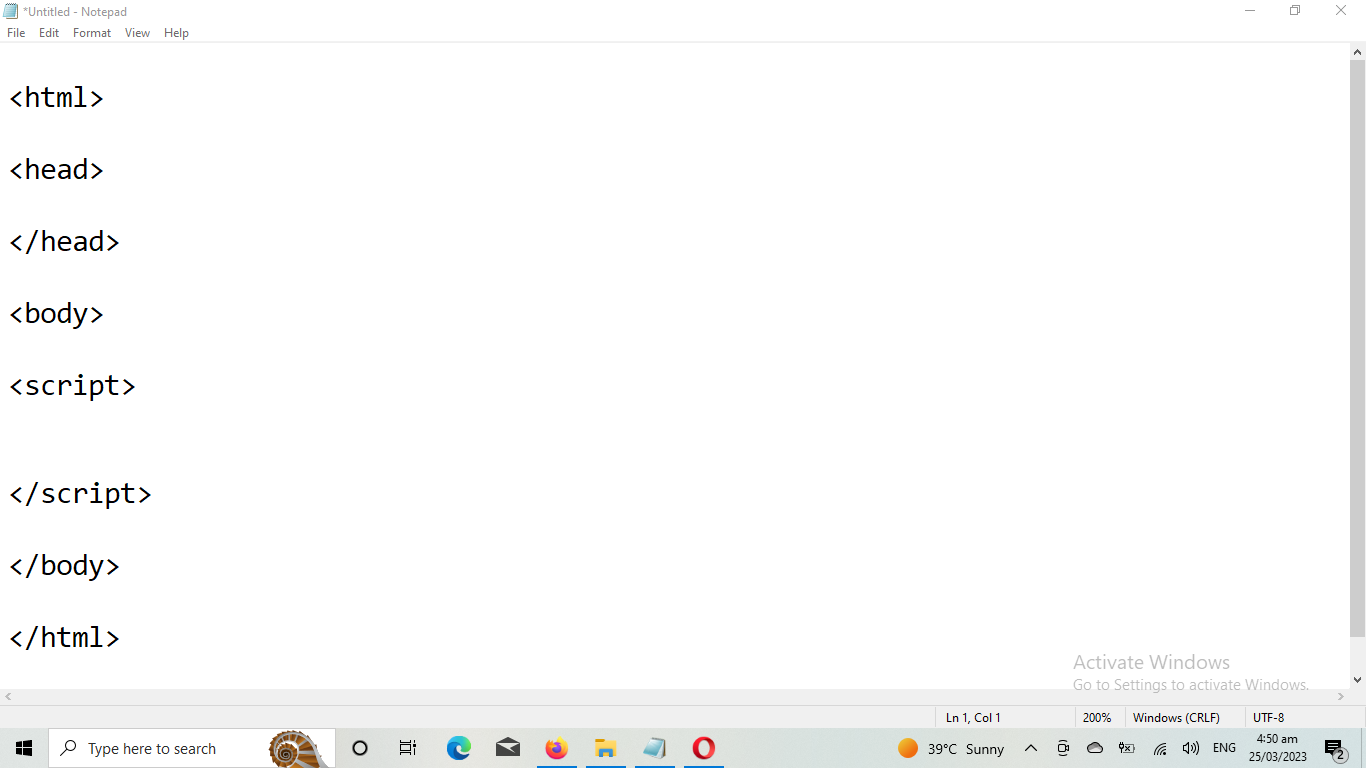
الطريقة الثانية - الداخلية
js هي وضع اكواد
script بين بداية ونهاية الكود
body بين بداية ونهاية script ويضع الكود
الصورة التالية توضح ذلك

فتح
js ال
تتكون من اكواد ودروس عديدة
بهذه الدورة حناخد ونهتم فقط بالجزء المتعلق بتصميم المواقع
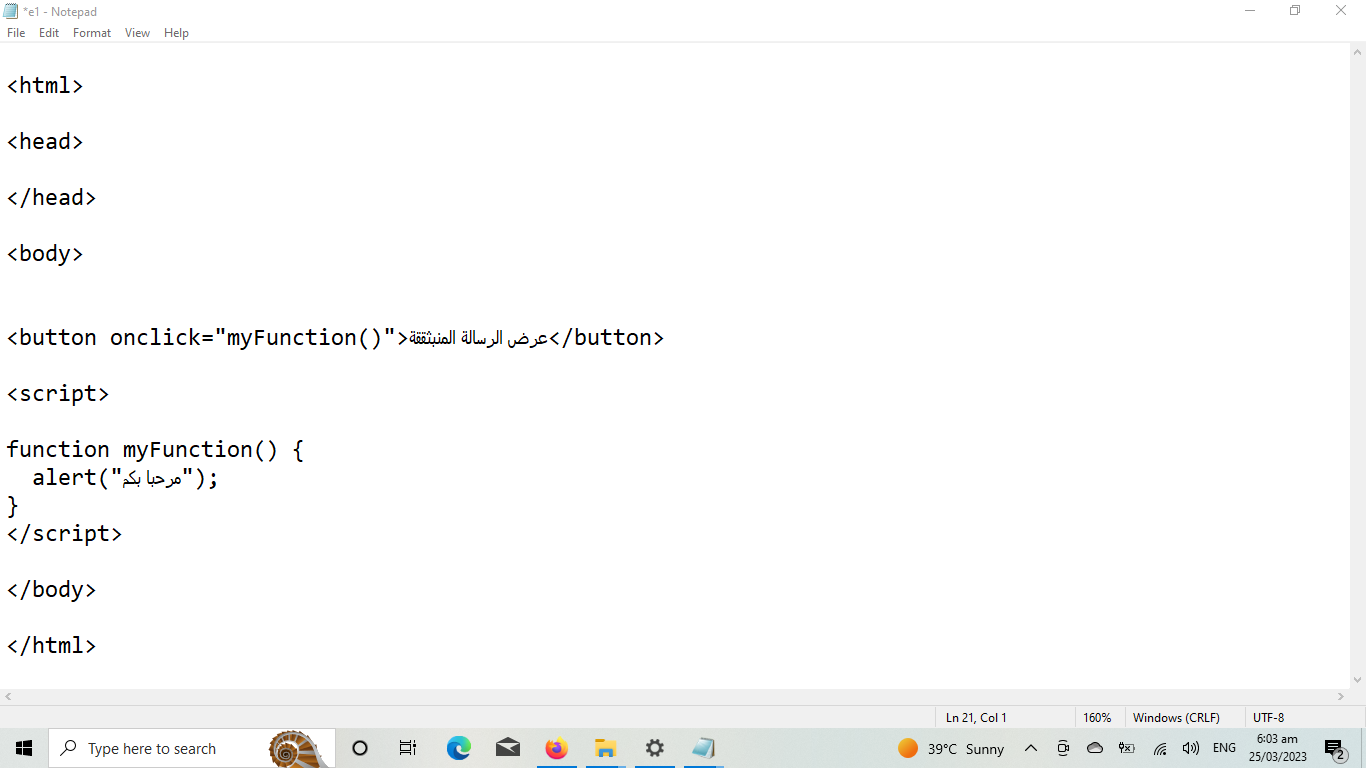
مثال - 1
باستخدام الطريقة الاولى - طريقة الربط الداخلية
aleart الكود
يستخدم لعرض نافذة منبثقة تحتوي علي نص
aleart الصور التالية مثال يوضح استخدام الكود
صورة الكود

فتح
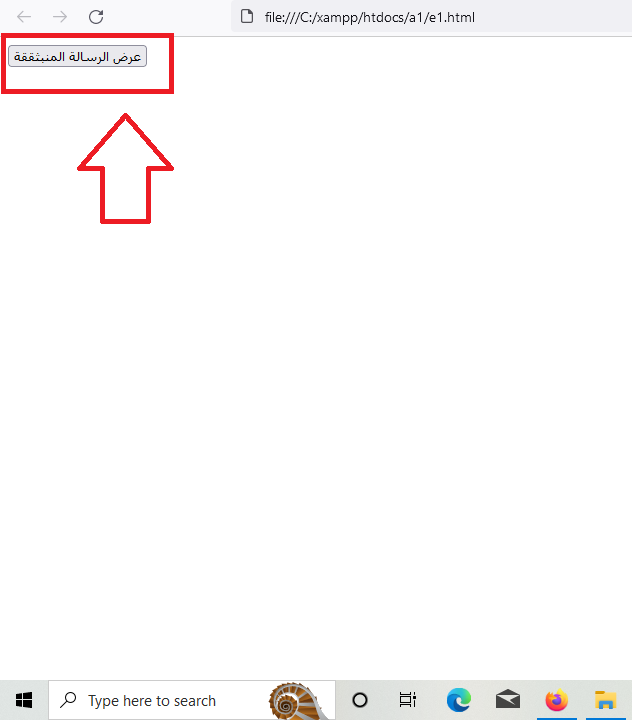
onclick صورة التنفيذ-الذر الحنضغط عليه-البه الامر

فتح
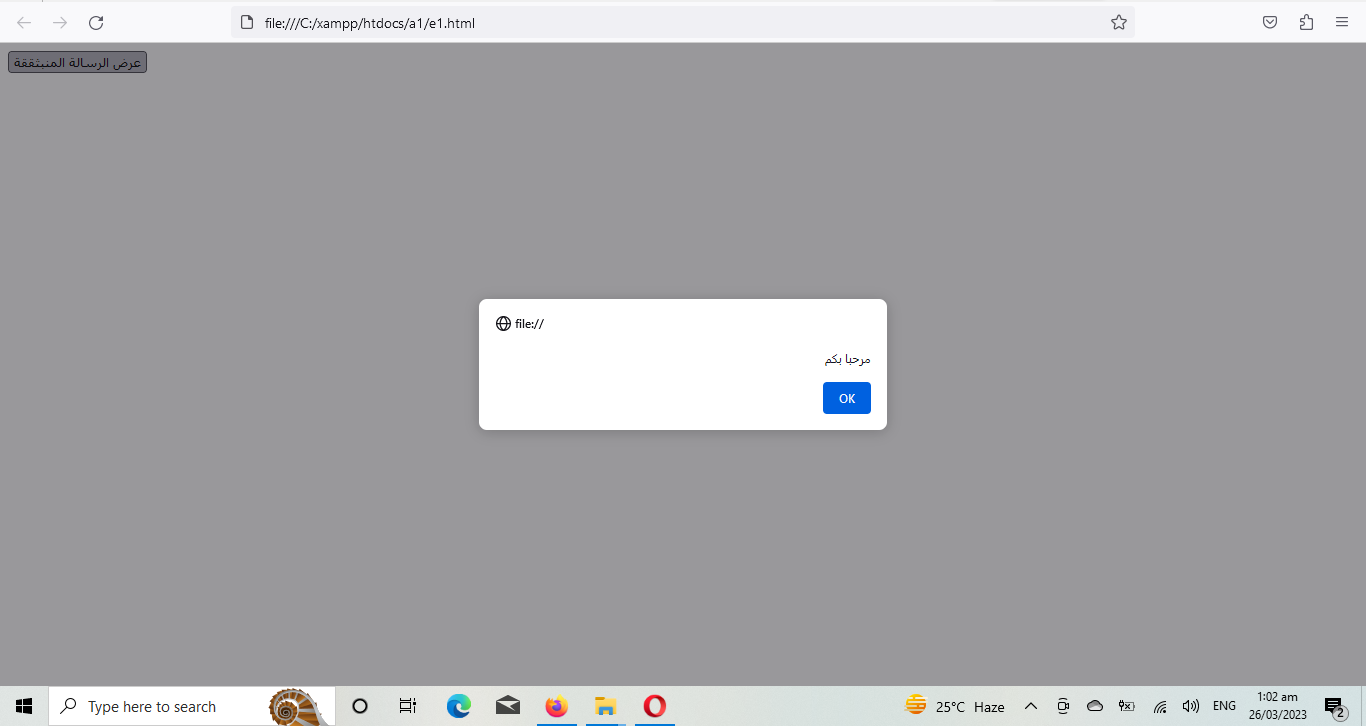
صورة التنفيذ - بعد الضغط علي الزر

فتح
onclick بالصورة اعلاها سوف تلاحظو انو اضفنا ذر وبداخل الذر اضفنا الكود
aleat يمكن استخام الامر
بداخل ذر ما
او عند فتح صفحة ما
ويعني الاحداث events هو من الاكواد/الاوامر onclick الكود/الامر
events الصورة التالية - توضح انواع اكواد الاحداث -

فتح
events الفيديو التالي - شرح لاكواد الاحداث -
