الدورة الثالثة - الدرس الثاني
نبدا نشرح اول واحده من ال
semantic elements
header الهي
header
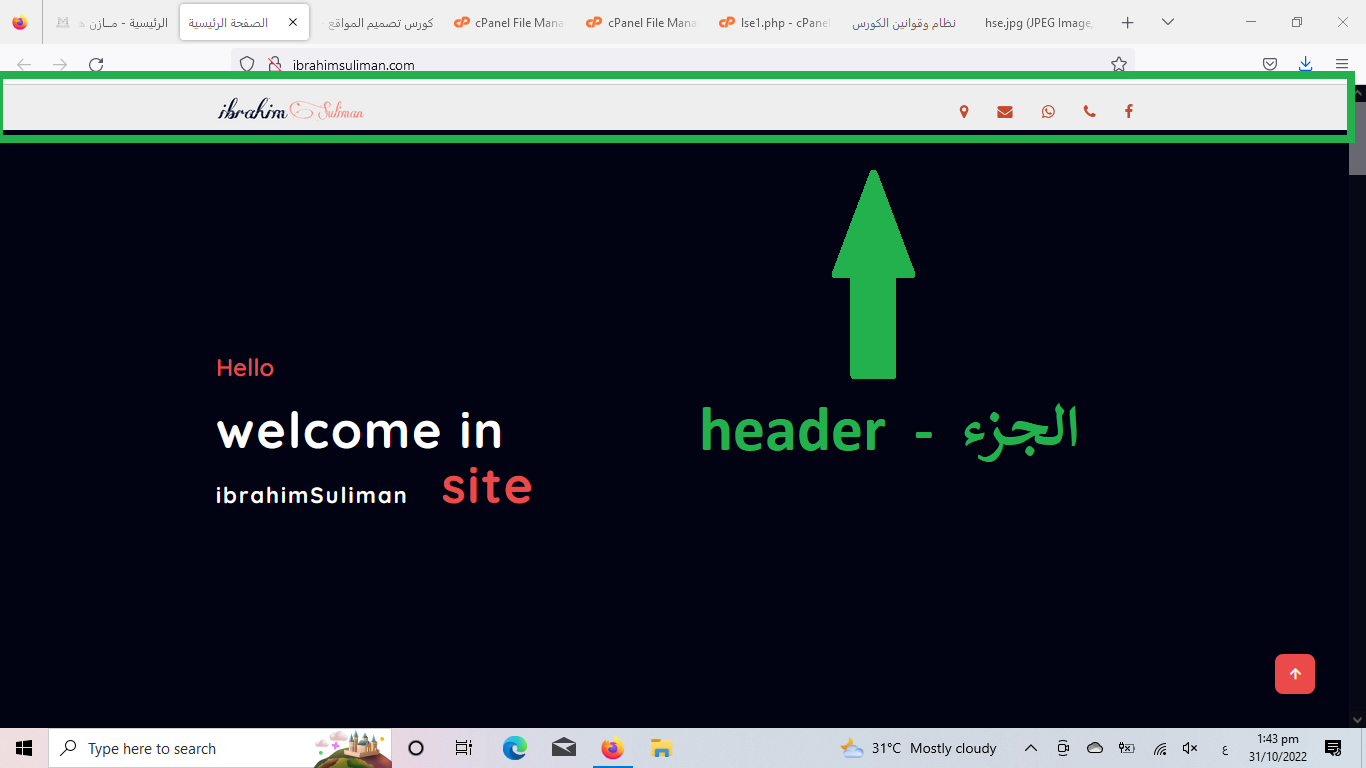
هو رأس الصفحة - و يحتوى غالبا على شعار الموقع - وقائمة الروابط الرئيسية للموقع
الصورة التالية توضح ذلك

فتح
واجب/سؤال - بالصورة اعلاها -مما يتكون ال
header
يحتوي علي كم عنصر - والعناصر الفيهو شنو ؟
header
html
هو كود من اكواد ال
هو عنصر من العناصر الدلالية
موقعو / مكانو بالموقع هو اعلى الموقع - فوووووق
نبدا عملي طوالي - دايرين نطبق الاتي

فتح
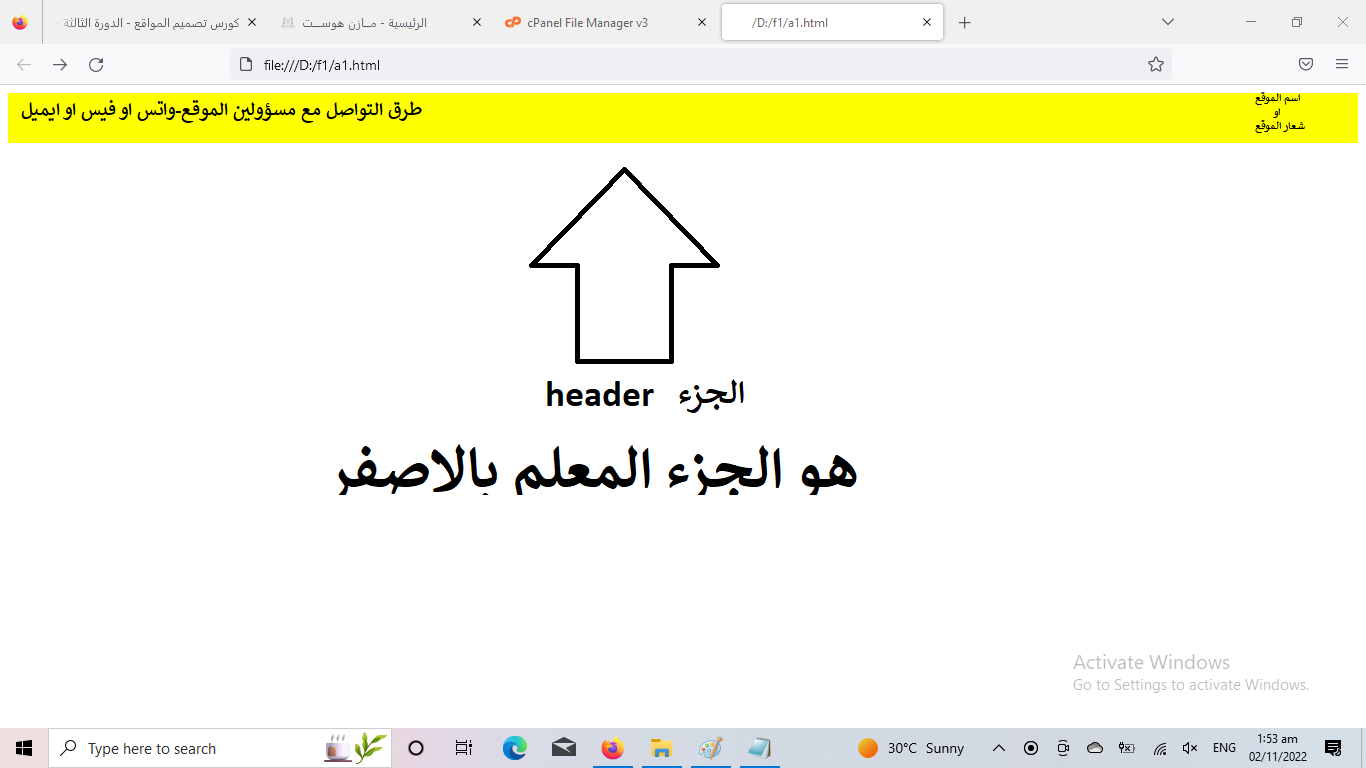
دايرين نطبق الصورة اعلاها - كيف؟
بالاصفر
header
نخلي خلفية لون ال
مكونات الموقع تكون
اسم الموقع + طرق التواصل مع صاحب الموقع
الخطوات هي ك الاتي
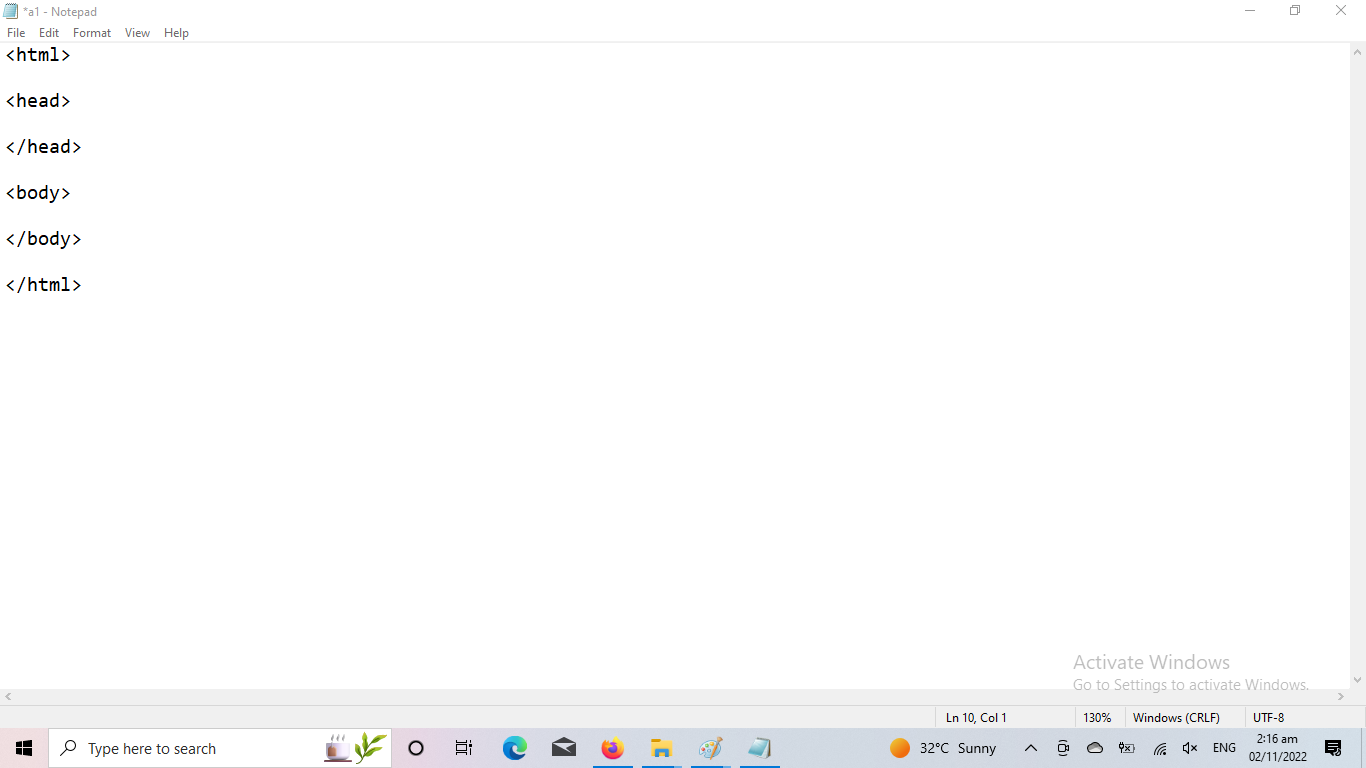
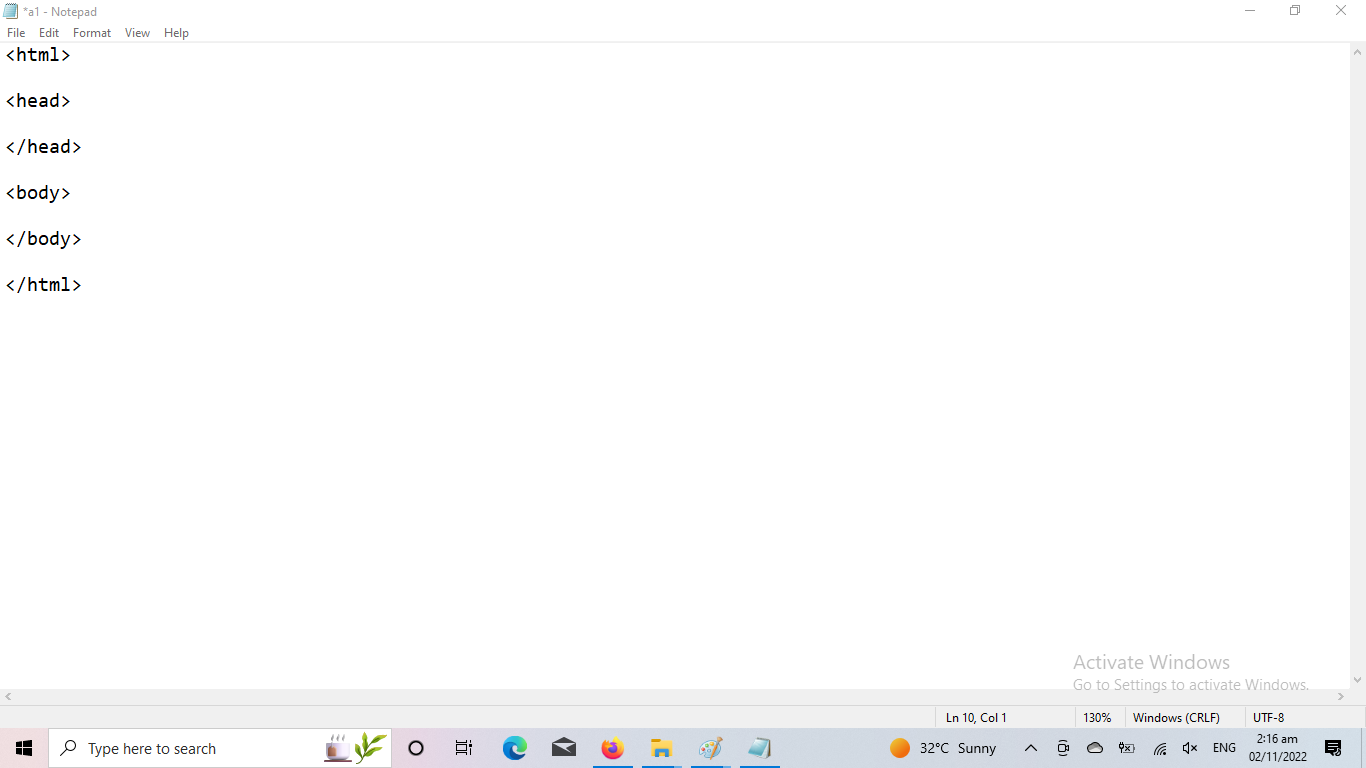
اول خطوة هي - نفتح محرر الاكواد ونكتب الاتي - الهي الاكواد الاساسية

فتح
body
بين بداية ونهاية الكود
header
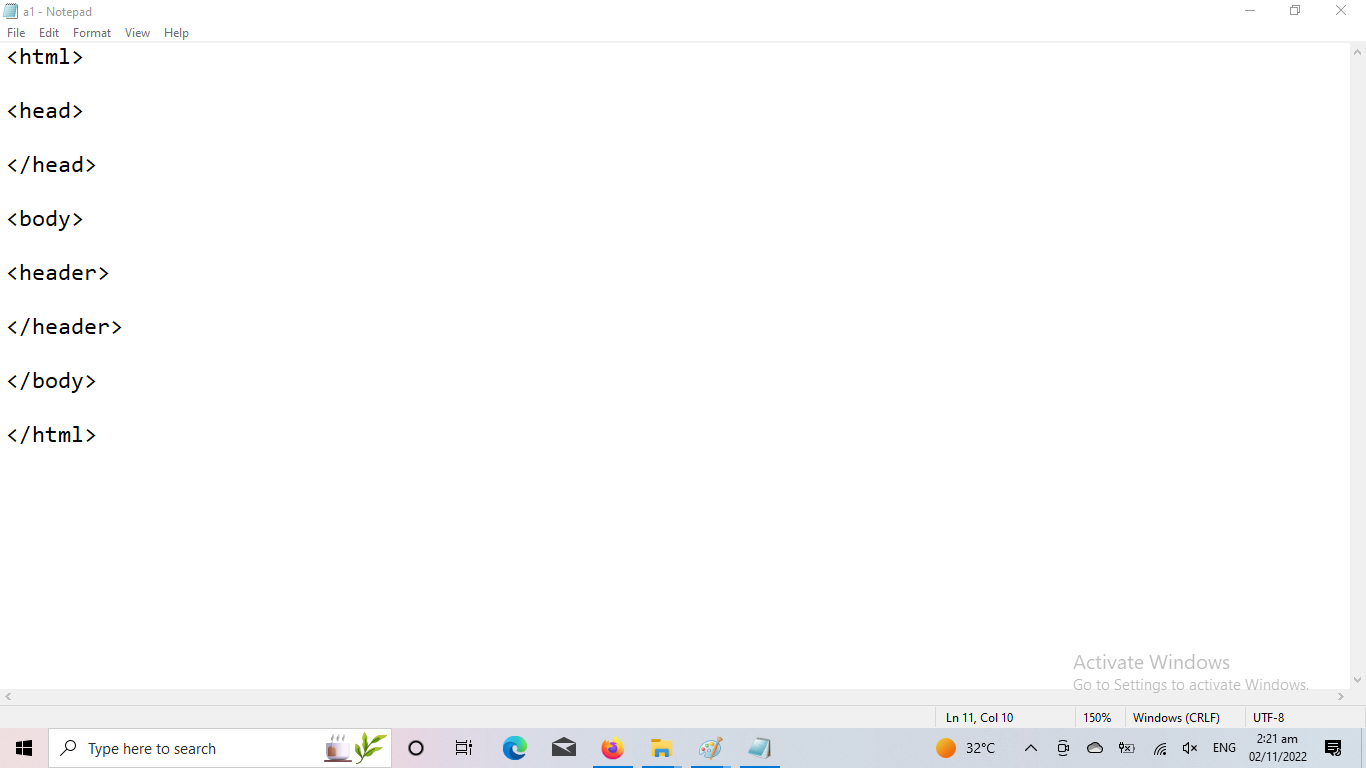
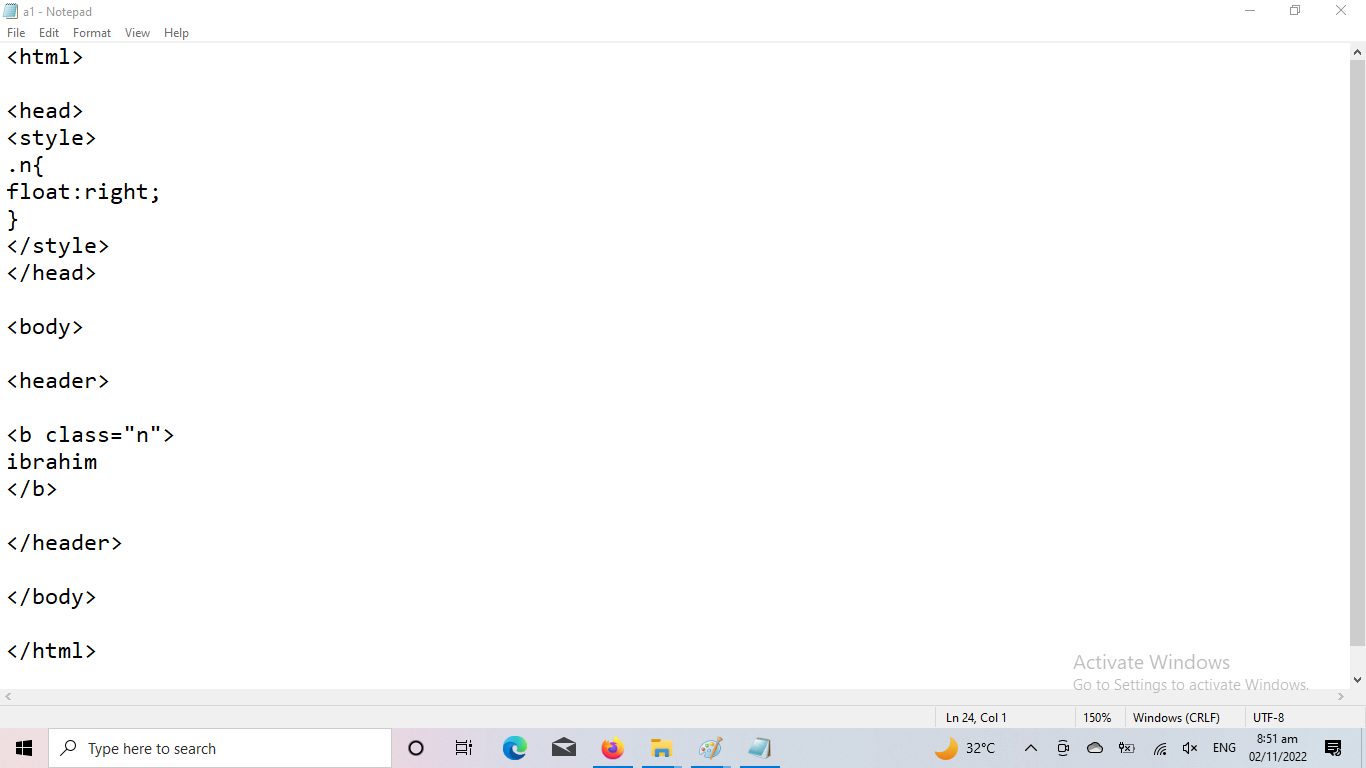
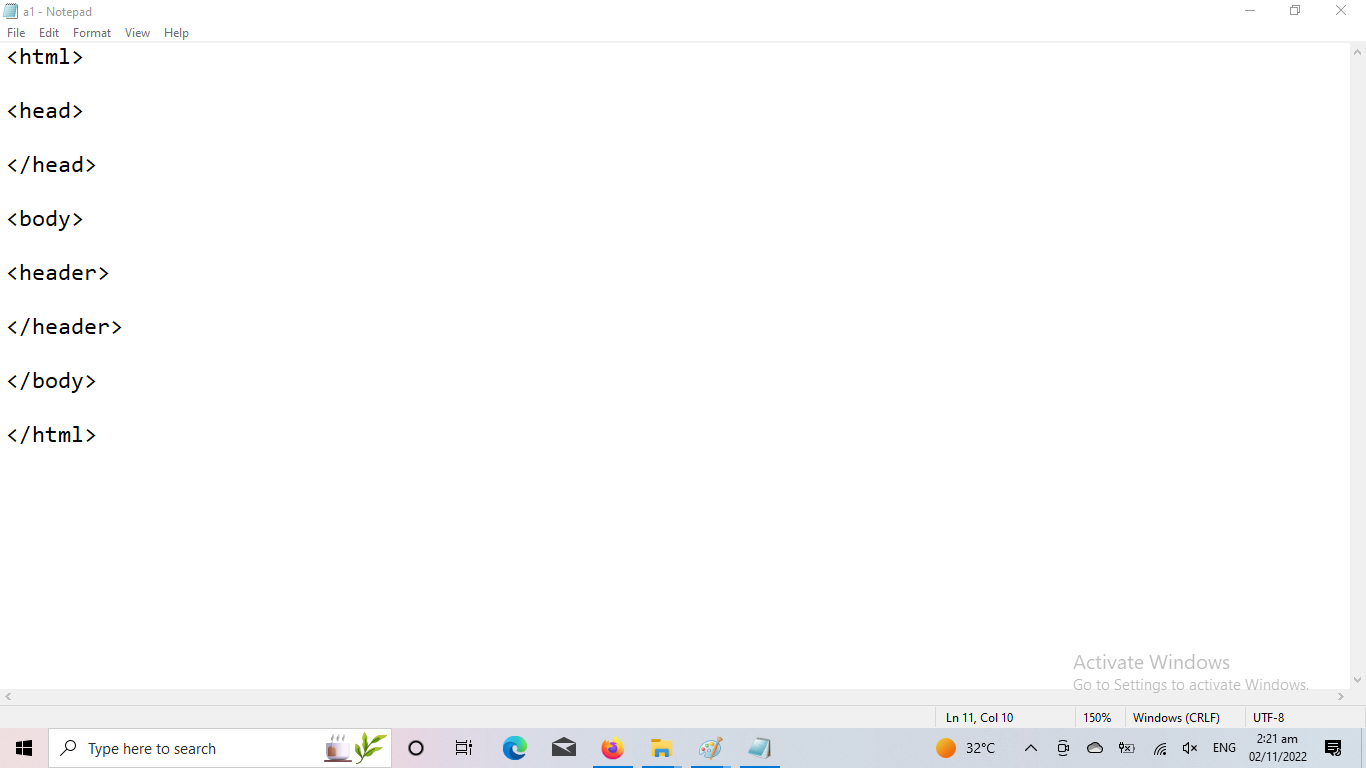
ثاني خطوة-هي كتابة الكود
الصورة التالية توضح ذلك

فتح
header
الخطوة الثالثة - نضيف اسم او شعار الموقع بين بداية ونهاية الكود
html
مع
css
ثم باستخدام الطريقة الثانية من طرق ربط
نستدعي اسم او شعار الموقع ونتحكم فيهو
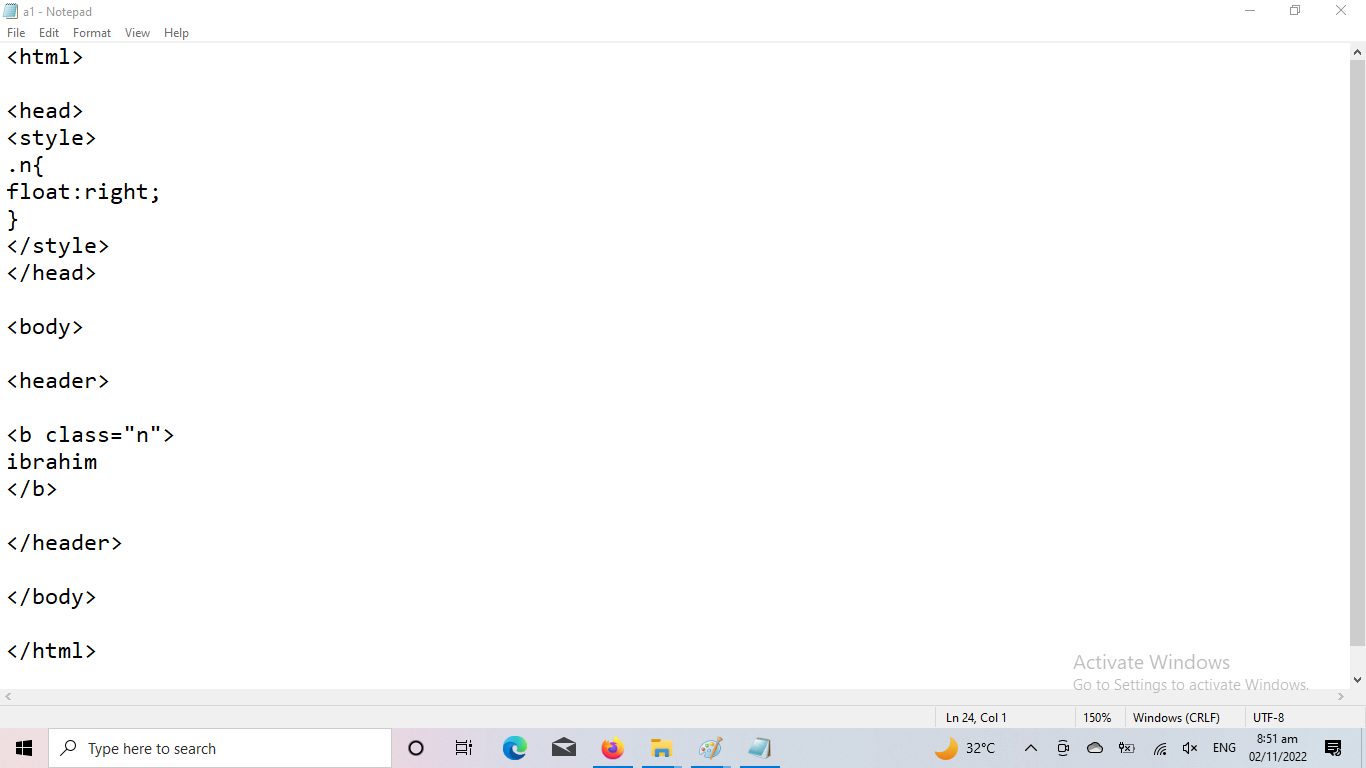
الصورة التالية توضح ذلك

لاحظو جعلت عنوان الموقع نص اسم ابراهيم - واضفت كلاس للاسم دا - لكي استدعي بال سي اس اس - لاتحكم بعنوان الموقع من ناحية لون وحجم وشكل
لاحظو ان اول تحكم لعنوان الموقع او شعار الموقع - هو تغيير الاتجاه - بالكود اضفنا كود تغيير نص اسم ابراهيم لجهة اليمين
فتح
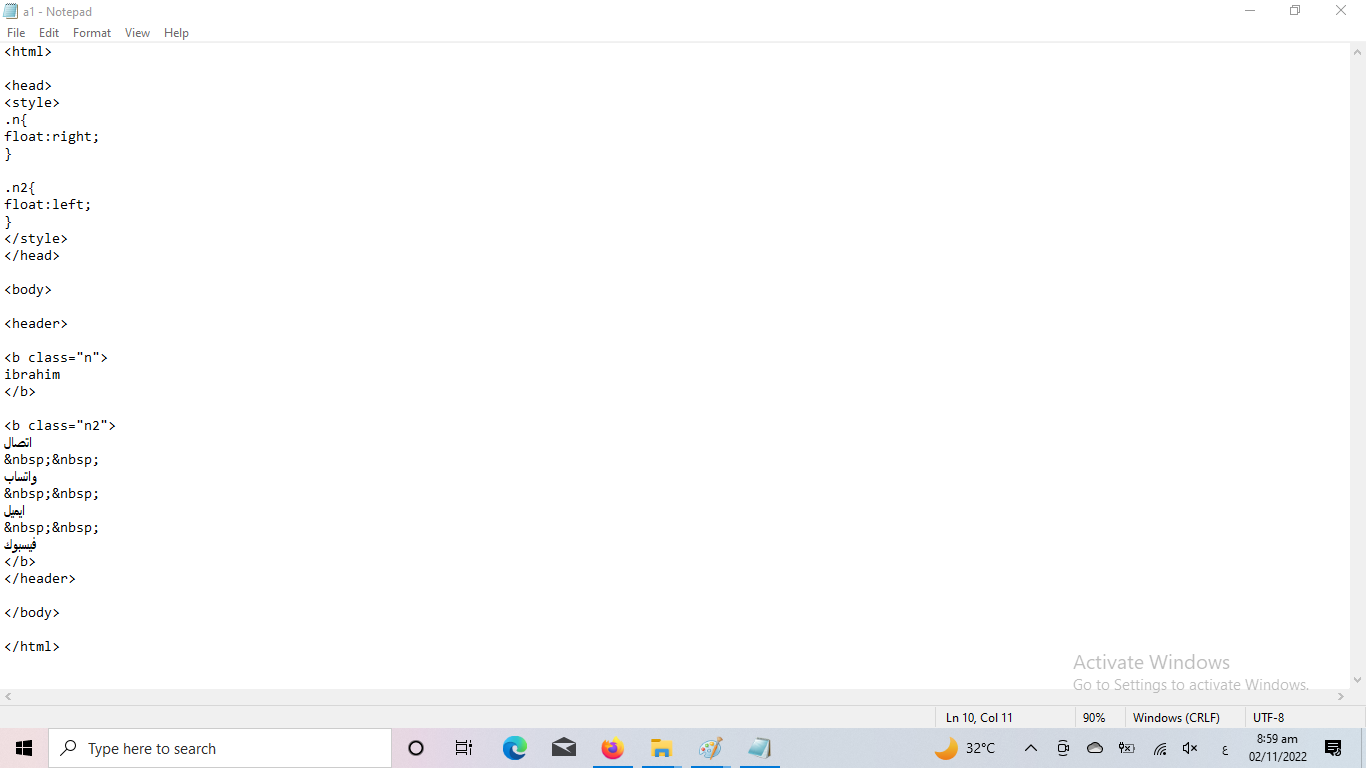
الخطوة الرابعة - هي اضافة طرق الاتصال مع مسؤول الموقع
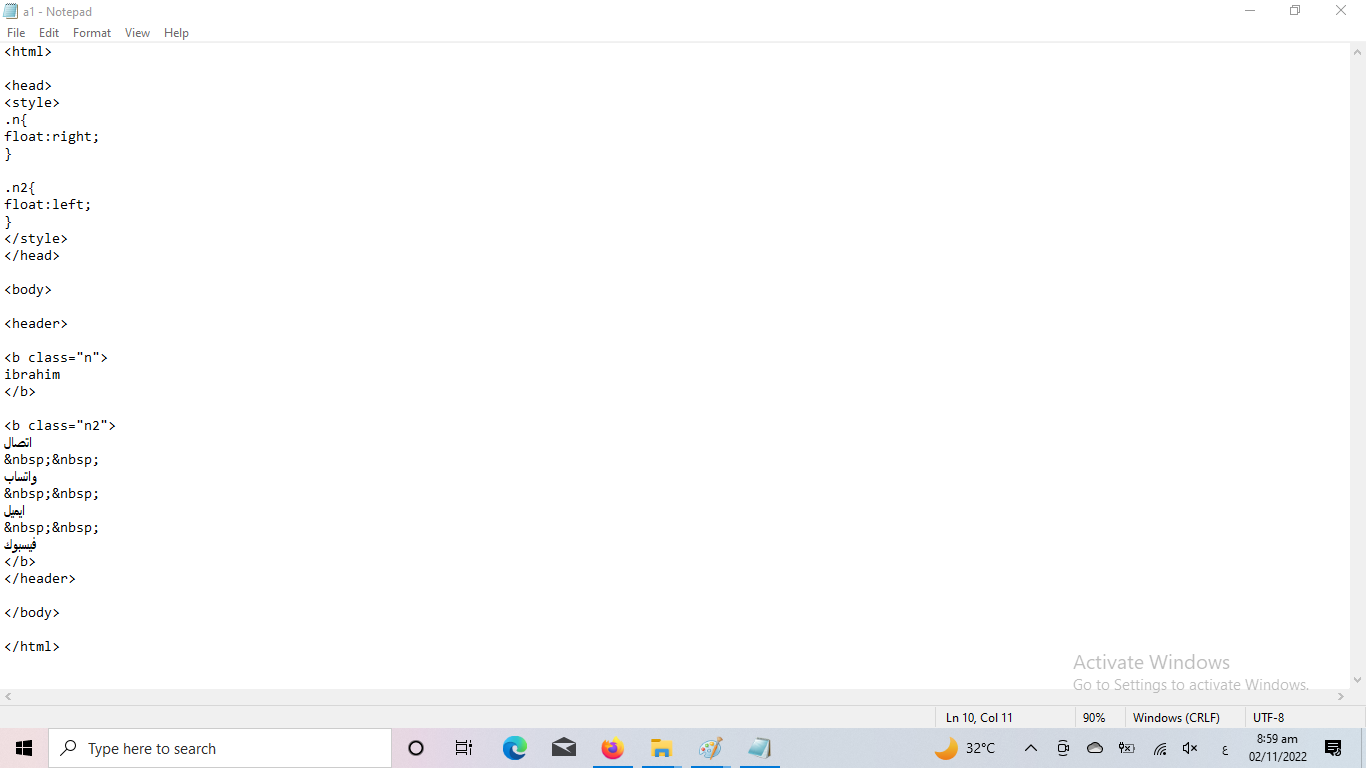
الصورة التالية توضح ذلك

لاحظو اضفنا طرق الاتصال واديناها كلاس وسمينا الكلاس دا باسم ان تو - ثم مشينا لمكان سي اس اس واستدعينا الكلاس ان تو -
اضفنا كود للتحكم بالاتجاه - جعلنا اتجاه النصوص ب الكلاس ان تو - تكون جهة اليسار
فتح
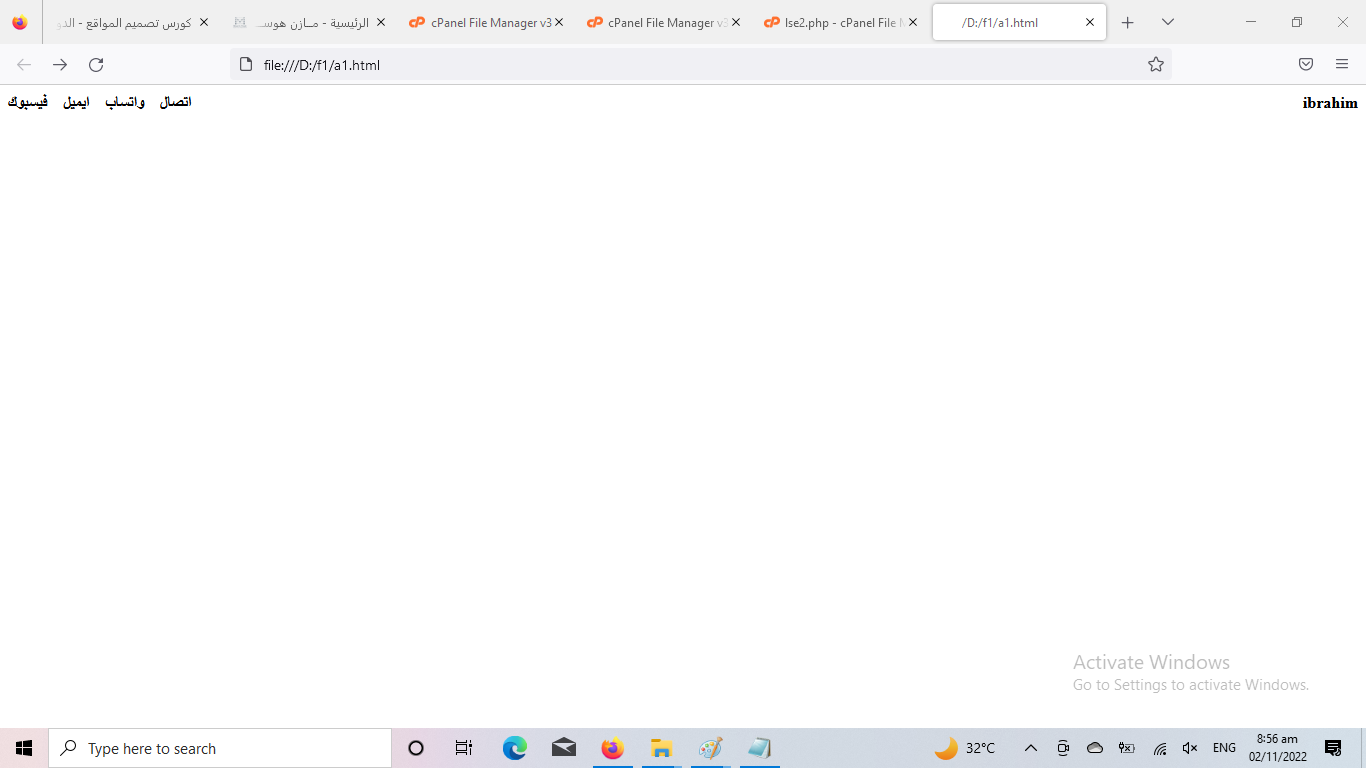
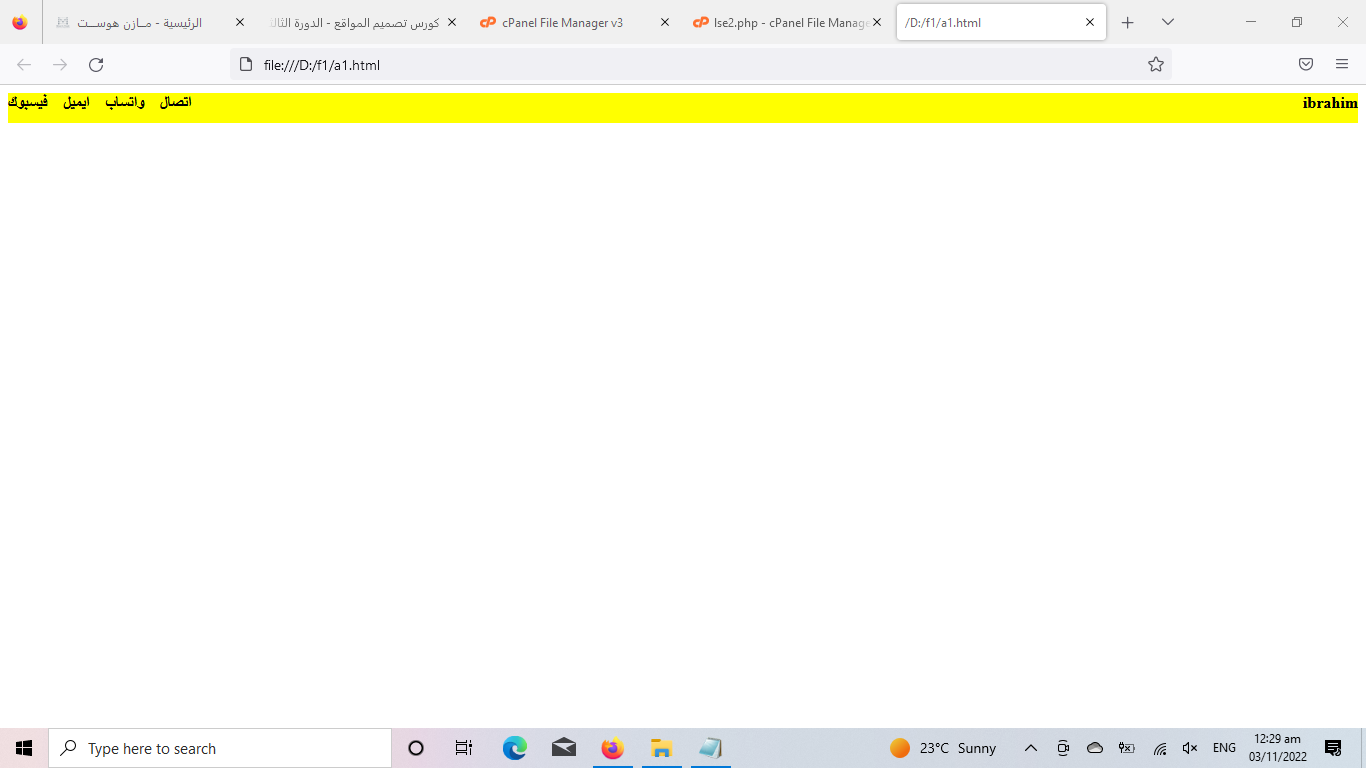
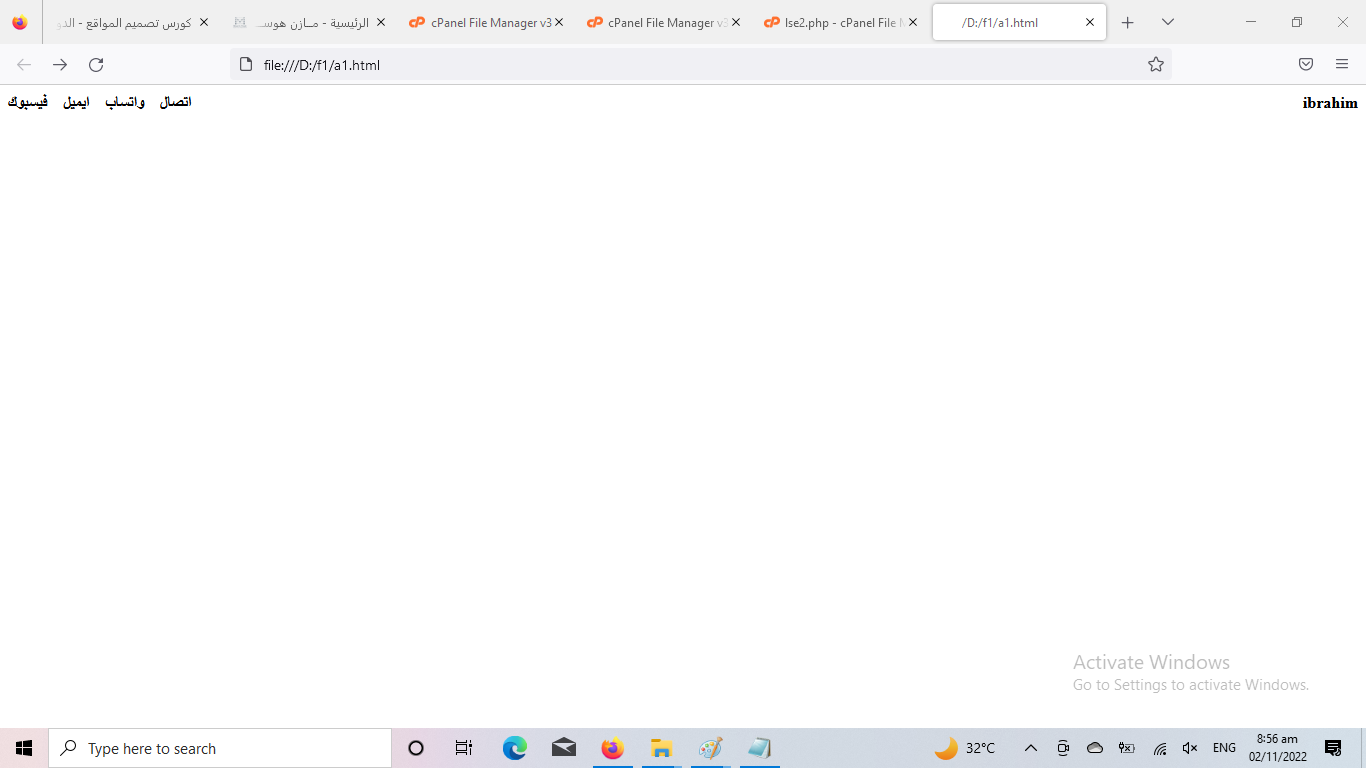
الصورة التالية توضح التنفيذ لخطوات السابقة

فتح
header
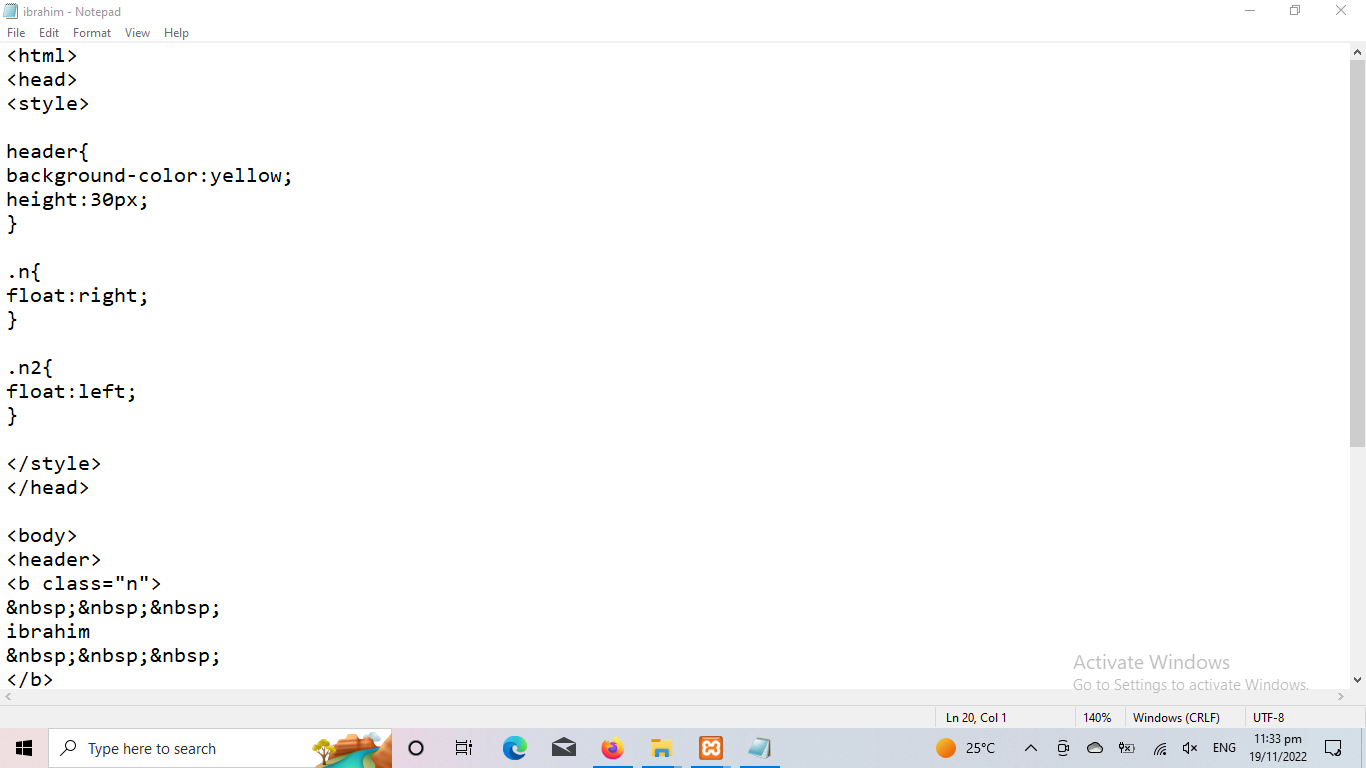
الخطوة الخامسة - هي تغيير لون خلفية العنصر
header
وضبط حجم ارتفاع العنصر
header
ونضيف كود تغيير لون الخلفية و كود ارتفاع الجزء
css
بال
header
حنستدعي الجزء
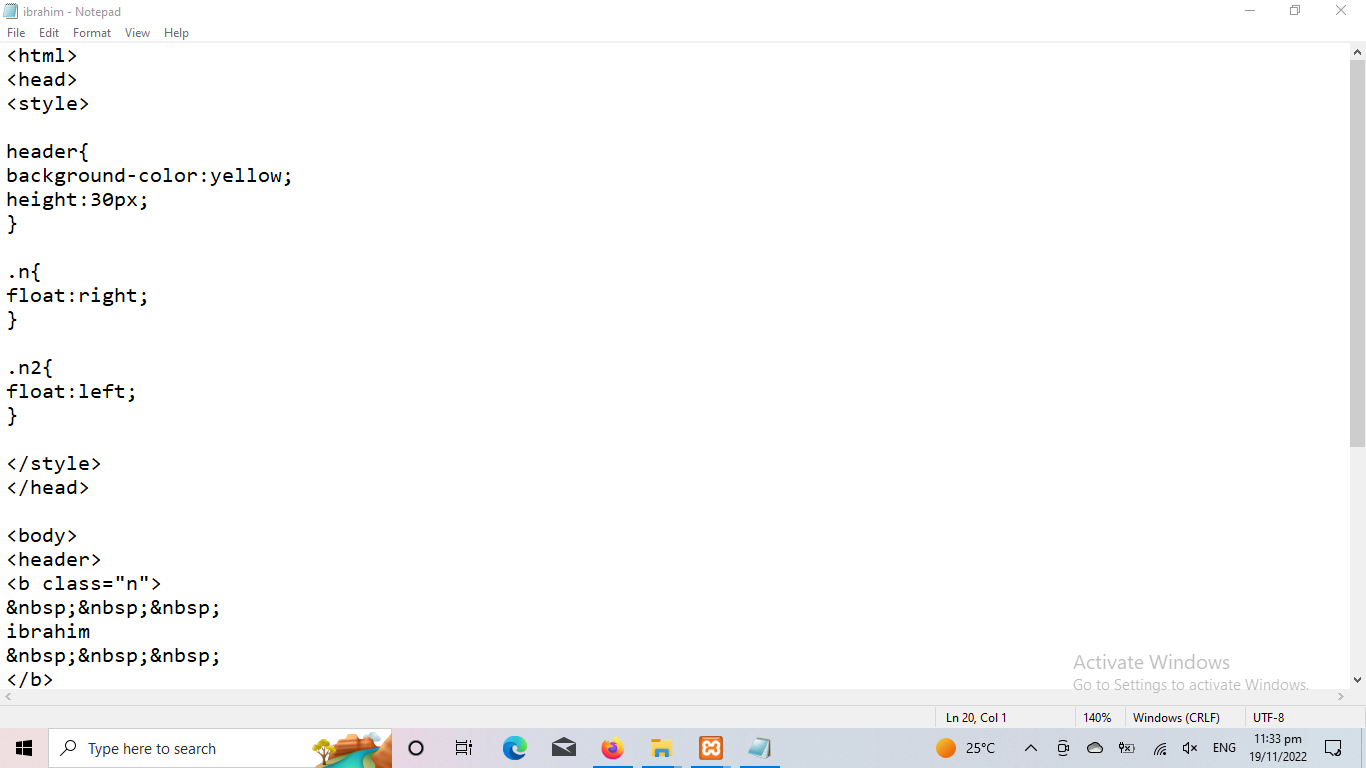
الصورة التالية توضح ذلك-صورة الكود

هو 30بكسل
header
لاحظو جعلنا ارتغاع العنصر
فتح
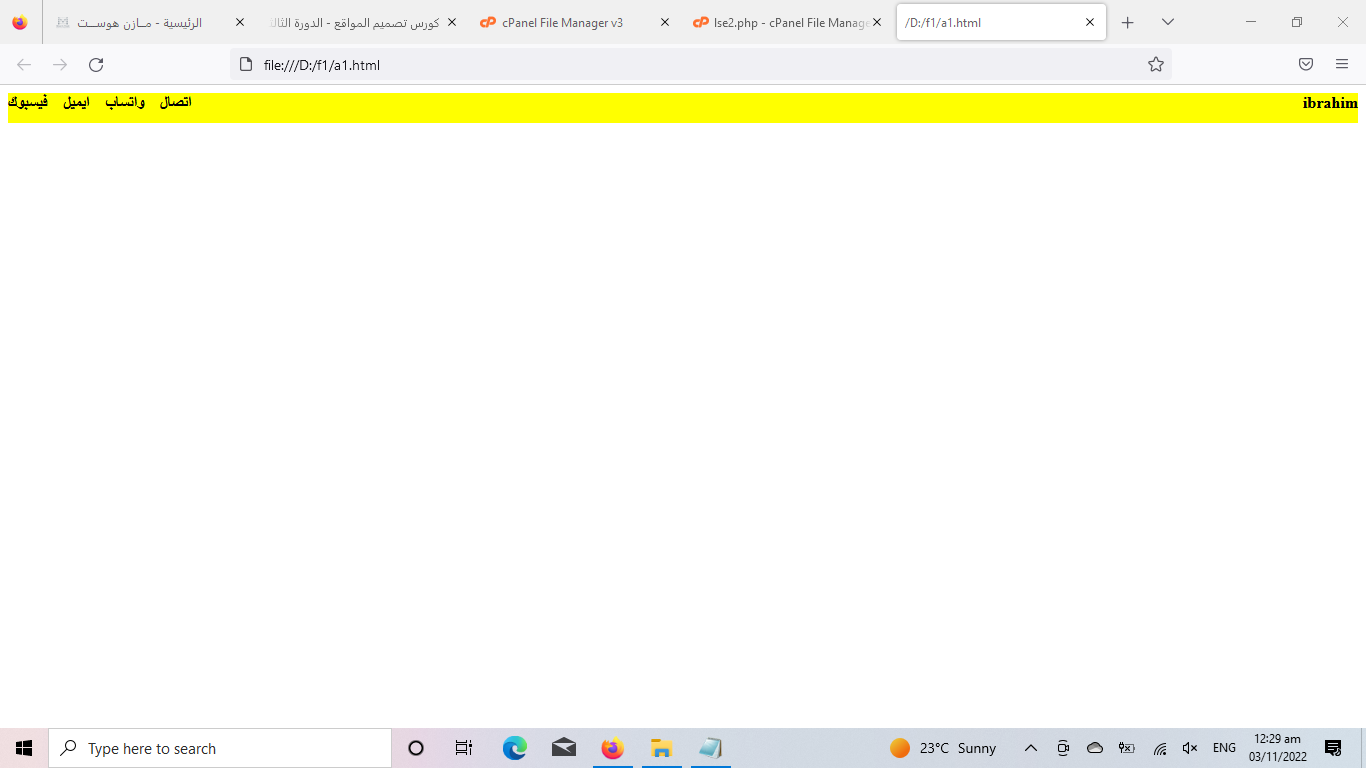
الصورة التالية توضح ذلك-صورة التنفيذ

فتح
بالاصفر header نخلي خلفية لون ال
مكونات الموقع تكون
اسم الموقع + طرق التواصل مع صاحب الموقع
الخطوات هي ك الاتي
اول خطوة هي - نفتح محرر الاكواد ونكتب الاتي - الهي الاكواد الاساسية

فتح
body بين بداية ونهاية الكود header ثاني خطوة-هي كتابة الكود
الصورة التالية توضح ذلك

فتح
header الخطوة الثالثة - نضيف اسم او شعار الموقع بين بداية ونهاية الكود
html مع css ثم باستخدام الطريقة الثانية من طرق ربط
نستدعي اسم او شعار الموقع ونتحكم فيهو
الصورة التالية توضح ذلك

لاحظو جعلت عنوان الموقع نص اسم ابراهيم - واضفت كلاس للاسم دا - لكي استدعي بال سي اس اس - لاتحكم بعنوان الموقع من ناحية لون وحجم وشكل
لاحظو ان اول تحكم لعنوان الموقع او شعار الموقع - هو تغيير الاتجاه - بالكود اضفنا كود تغيير نص اسم ابراهيم لجهة اليمين
فتح
الخطوة الرابعة - هي اضافة طرق الاتصال مع مسؤول الموقع
الصورة التالية توضح ذلك

لاحظو اضفنا طرق الاتصال واديناها كلاس وسمينا الكلاس دا باسم ان تو - ثم مشينا لمكان سي اس اس واستدعينا الكلاس ان تو -
اضفنا كود للتحكم بالاتجاه - جعلنا اتجاه النصوص ب الكلاس ان تو - تكون جهة اليسار
فتح
الصورة التالية توضح التنفيذ لخطوات السابقة

فتح
header الخطوة الخامسة - هي تغيير لون خلفية العنصر
header وضبط حجم ارتفاع العنصر
header ونضيف كود تغيير لون الخلفية و كود ارتفاع الجزء css بال header حنستدعي الجزء
الصورة التالية توضح ذلك-صورة الكود

هو 30بكسل header لاحظو جعلنا ارتغاع العنصر
فتح
الصورة التالية توضح ذلك-صورة التنفيذ

فتح
