الدورة الثالثة - الدرس الثالث
مواصلة للدرس الثاني
header الخطوة السادسة - هي تحويل النصوص داخل العنصر
لروابط-مثلا نص اسم او شعار الموقع يودينا للصفحة الرئيسية للموقع وكلمة واتساب تنقل الزائر لرقم المسؤول واتساب
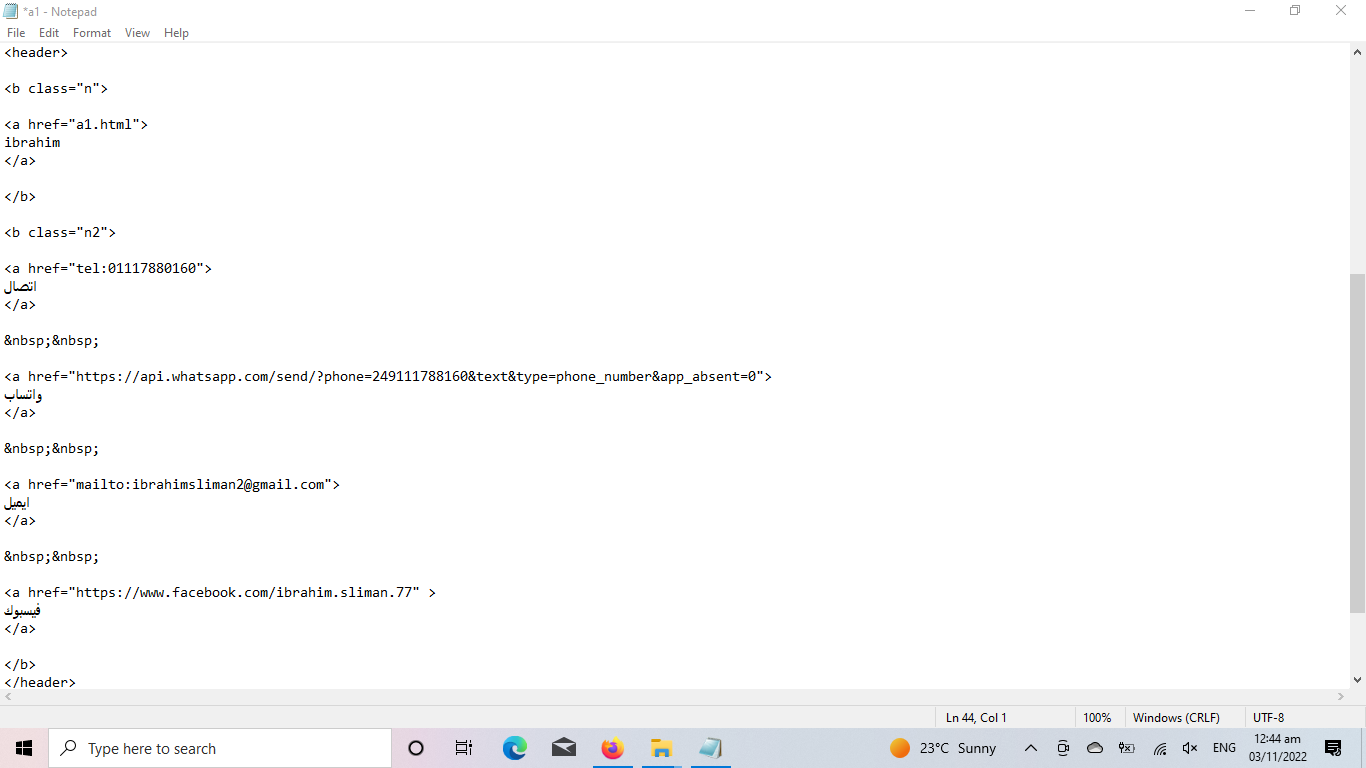
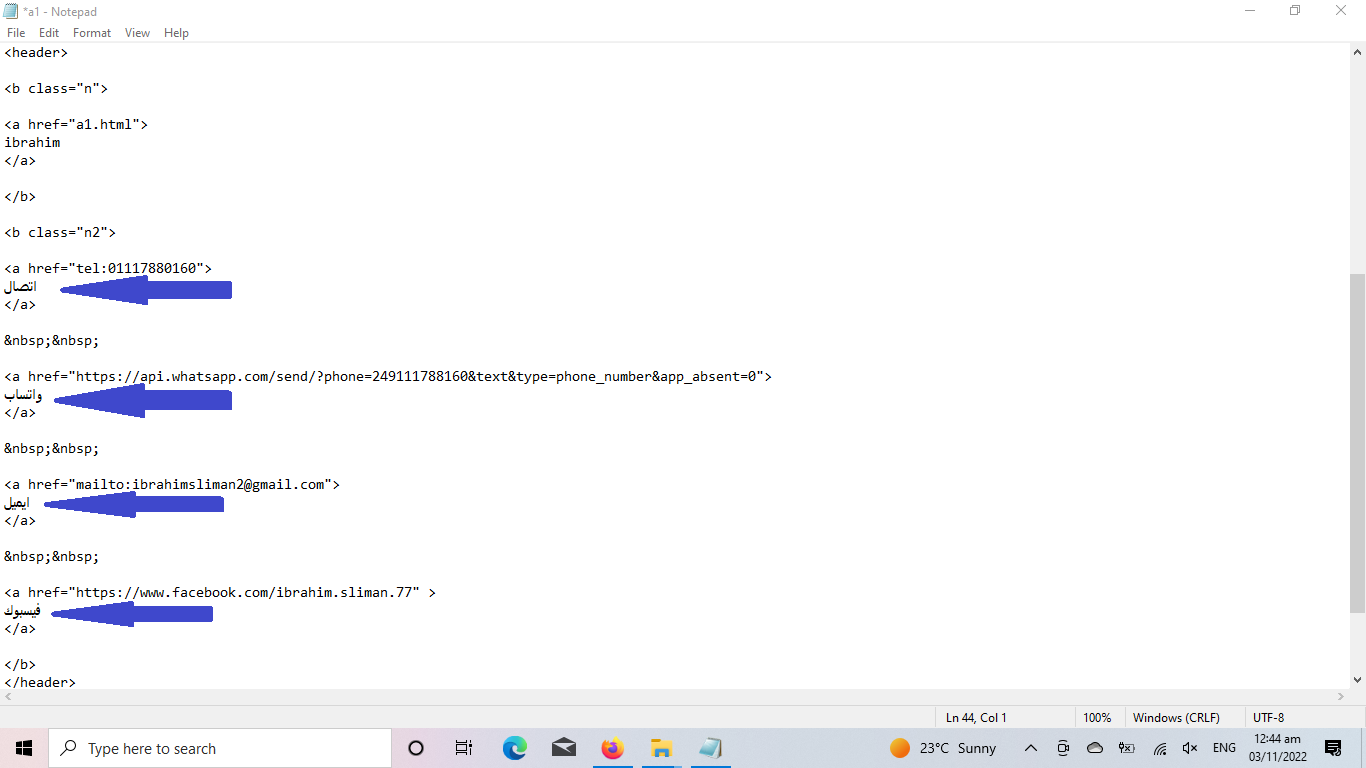
الصورة التالية توضح ذلك-صورة الكود

فتح
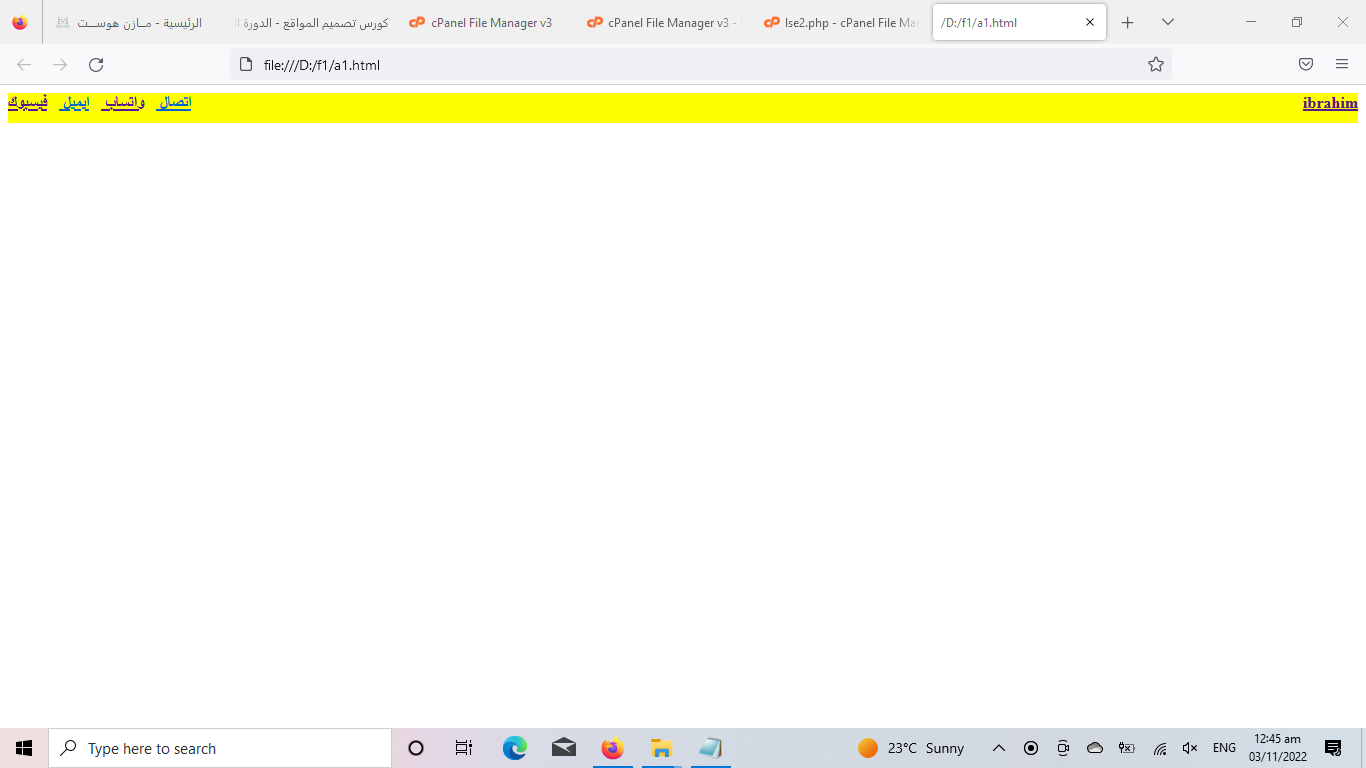
الصورة التالية توضح ذلك-صورة التنفيذ

فتح
header الخطوة السابعة - هي ازالة الخط اسفل نصوص الروابط الداخل العنصر
css عن طريق اضافة الكود الاتي بالجزء
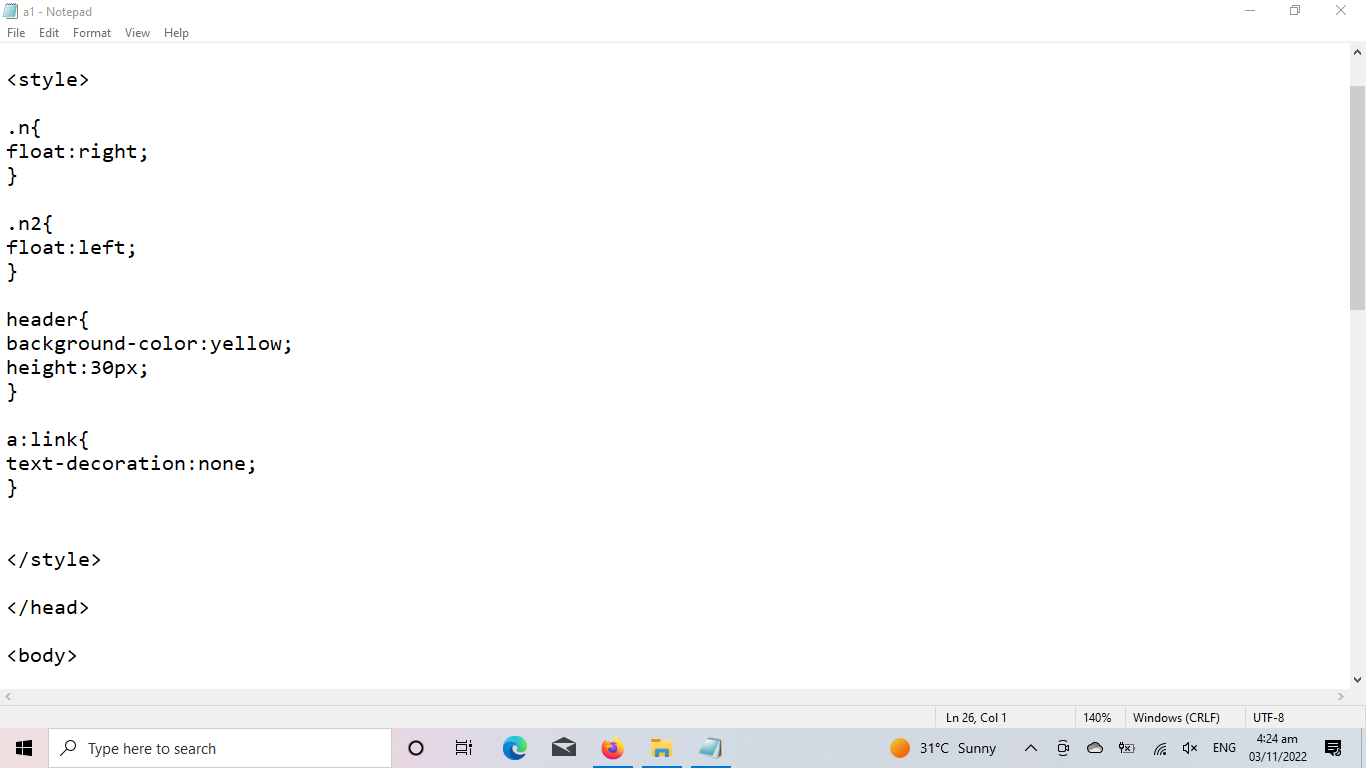
الصورة التالية توضح ذلك-صورة الكود

فتح
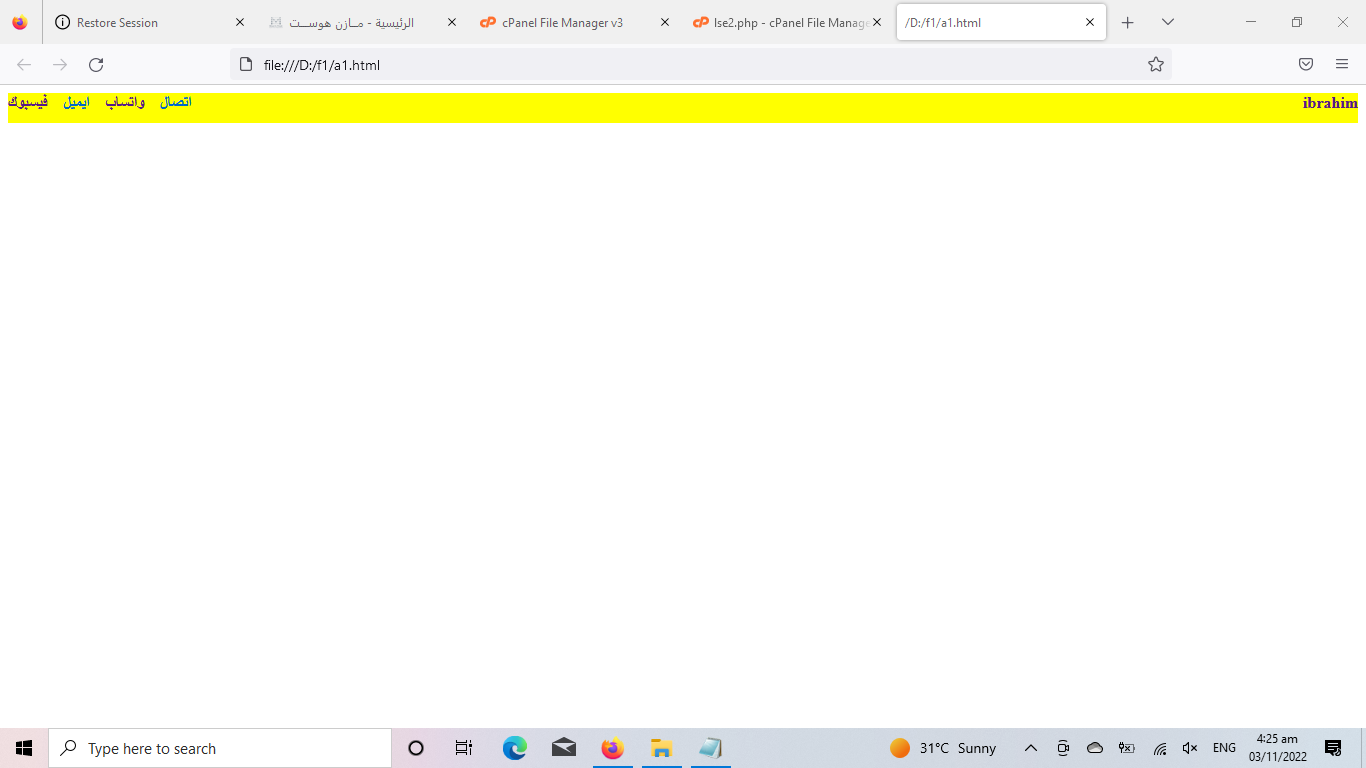
الصورة التالية توضح ذلك-صورة التنفيذ

فتح
الخطوة الثامنة - نبدل نصوص طرق الاتصال مع مسؤول الموقع لايقونات
الصورة التالية توصح التالية - توصح النصوص التي نريد استبدالها

فتح
طريقة استبدال النصوص لي ايقونات كالاتي
نمشي للموقع الاتي
فتح
من الموقع اعلاه بعد الدخول اليه-نحدد الايقونة او الايقونات الدايرنها - وننسخ الكود حقها
ثم ننسخ كود الايقونة مكان النص
مثلا ندخل الموقع اعلاه ونفتش ايقونة الواتساب - ثم ننسخ الكود حق ايقونة الواتساب - ثم نجي نلصق كود ايقونة الواتساب مكان نص كلمة واتساب
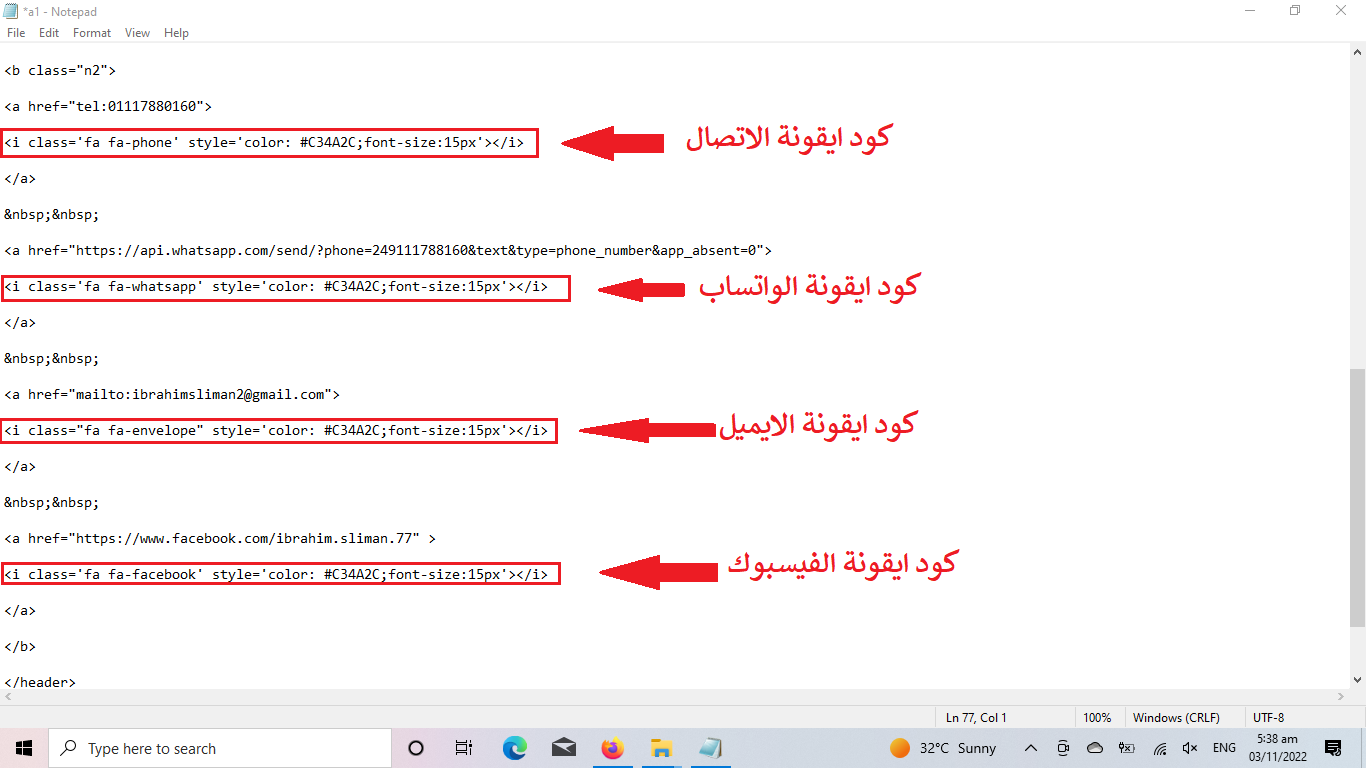
الصورة التالية توضح - لصق اكواد ايقونات مكان النصوص-توضح استبدال النصوص بايقونات

فتح
الاكواد الاربعة المستخدمة بالصورة اعلاها هي التالية - ممكن تعمل نسخ ولصق طوالي - بدلا من تمشي الموقع وتفتش
ايقونة الفيسبوك
الكود
<i class='fa fa-facebook' style='color:blue;font-size:15px'></i>
ايقونة الايميل
الكود
<i class="fa fa-envelope" style='color:white;font-size:15px''></i>
ايقونة الاتصال
الكود
<i class='fa fa-phone' style='color:#616D7E;font-size:15px'></i>
ايقونة علامة الخريطة
الكود
<i class='fa fa-map-marker' style='color: #C34A2C;font-size:15px'></i>
ايقونة المنزل
الكود
<i class='fa fa-home' style='color: #eee;font-size:15px'></i>
الانتقال لقسم الايقونات
head ثم نصلق الكود التالي بالجزء
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
الصورة التالية توضح ذلك

فتح
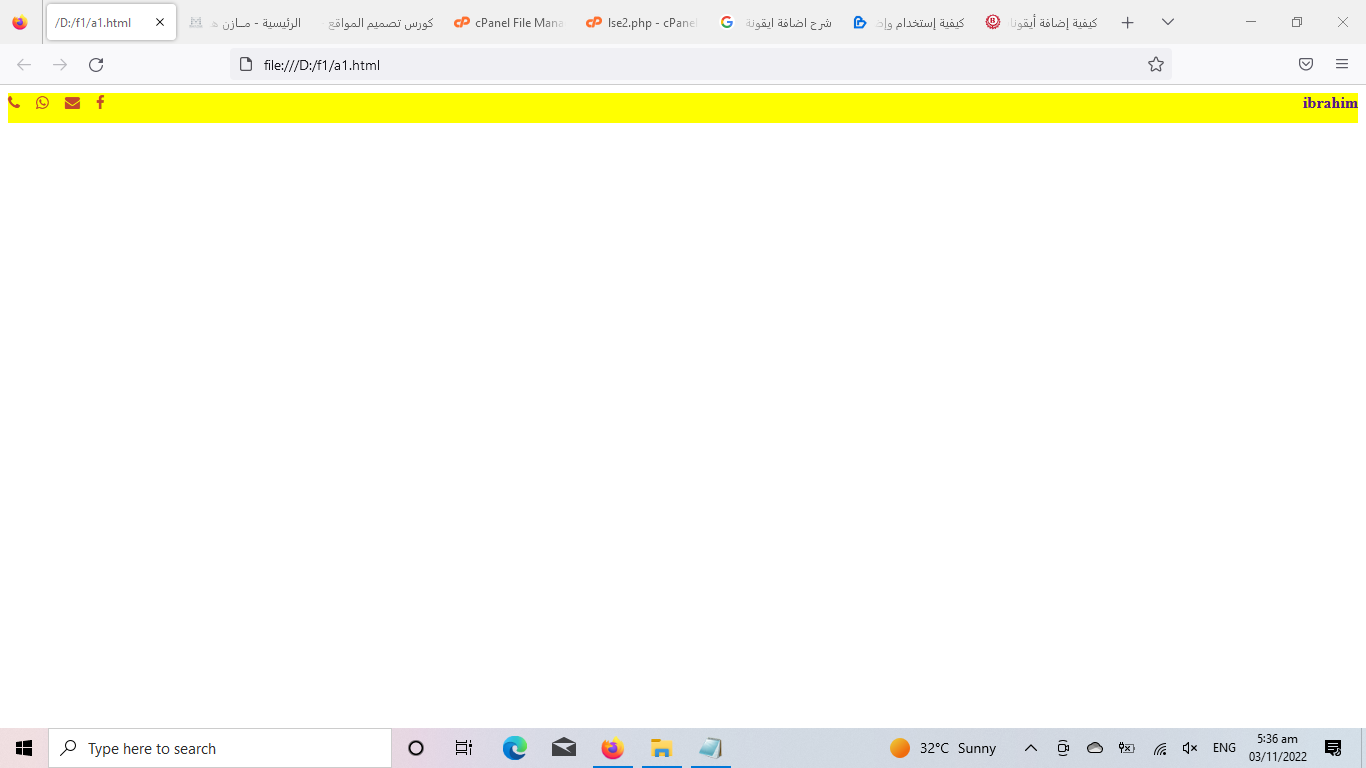
الصورة التالية توضح التنفيذ

فتح
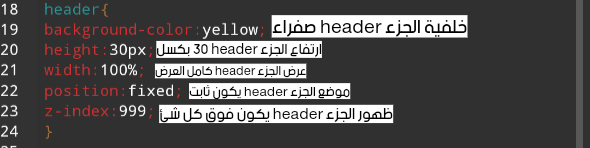
عرض وارتفاع ونجعلو ثابت ويظهر فوق الاخرين header الخطوة التاسعة - التحكم ب
كيف ؟
الاجابة
body نضيف بعض الصور للجزء
الصورة التالية توضح ذلك

فتح
